WordPress Breadcrumbs – Ein umfassender Leitfaden zur Hinzufügung von Brotkrümelnavigation zu Ihrer WordPress-Seite
Benutzererfahrung, Suchmaschinenoptimierung und Verweildauer sind wesentliche Faktoren, um eine erfolgreiche WordPress-Website zu pflegen.
Wenn Besucher eine Webseite betreten und die Informationen, die sie suchen, nicht leicht finden können, werden sie die Seite verlassen und nach einer Seite suchen, die ihren Bedürfnissen entspricht.
Daher wird für E-Commerce-Websites die Bereitstellung einer einfachen Möglichkeit für Kunden, ähnliche Produkte zu finden und zwischen den Bereichen zu navigieren, ihre Benutzererfahrung verbessern und die Konversionsraten erhöhen.
Die Verwendung von Brotkrumen ist eine effektive Methode zur Verbesserung der Navigation und der WordPress SEO. WordPress-Breadcrumbs zeigen die Beziehung zwischen Seiten oder Inhalten auf Ihrer Website und helfen Ihren Besuchern und Suchmaschinen-Crawlern, die Struktur der Website zu verstehen.
Sie können Brotkrumen auf Ihrer Website verwenden, indem Sie eine dieser drei Methoden wählen: manuell, mit Themes oder Plugins. Für alle drei Methoden finden Sie in diesem Artikel Anleitungen, um Ihnen den Prozess zu erleichtern.
Inhaltsverzeichnis
Was sind WordPress Breadcrumbs-Navigationslinks?
WordPress Breadcrumbs beziehen sich auf Navigationslinks am oberen Rand einer Seite oder eines Beitrags. Sie zeigen den Nutzern der Website ihren aktuellen Standort auf der Website, indem sie die Kategorien anzeigen, die zu der Seite führen, auf der sie sich gerade befinden.
Darüber hinaus erstellen sie einen Pfad, den Besucher nutzen können, um zur Startseite zurück zu navigieren.
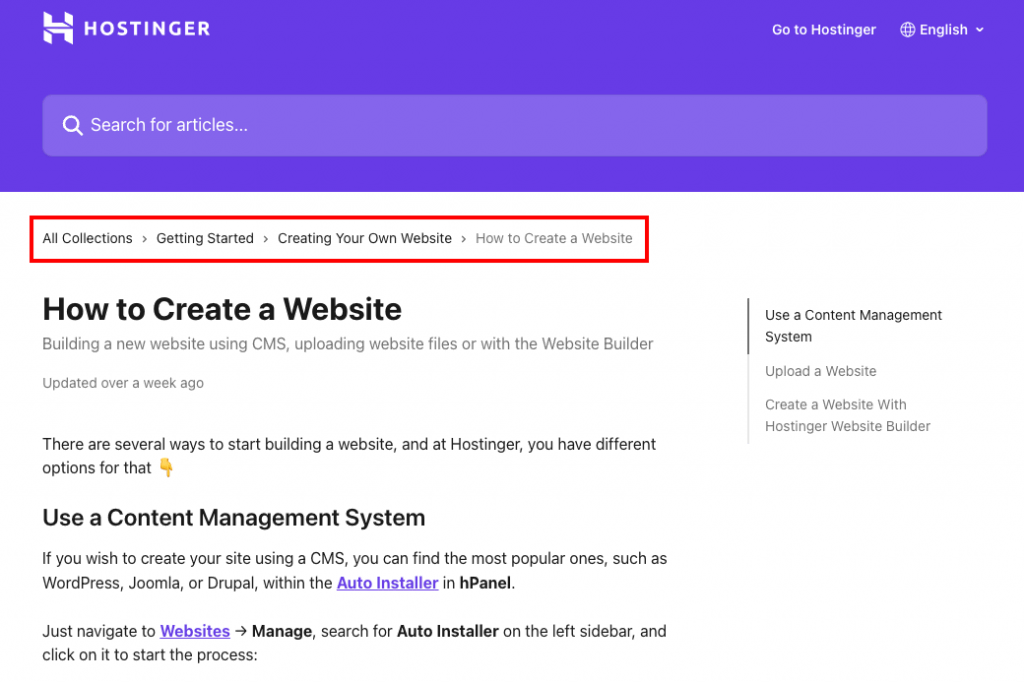
Breadcrumb-Navigationslinks sind jedoch nicht ausschließlich auf WordPress-Seiten zu finden – Sie können sie auch auf anderen Websites finden. Werfen Sie einen Blick auf unsere Wissensdatenbank:

In diesem Beispiel sind Alle Sammlungen > Erste Schritte > Wie erstelle ich eine Webseite? Links zu den Seiten, die zu diesem Beitrag führen.
Anstatt nach anderen Artikeln zu suchen oder auf die Zurück Schaltfläche zu klicken, können Website-Besucher einfach auf Erste Schritte oder andere Brotkrumen klicken, um mehr Informationen über das Thema zu finden.
Warum sollten Sie WordPress Breadcrumbs verwenden
Breadcrumbs sind in drei Kategorien unterteilt:
- Attributbasierte Brotkrumen. Normalerweise auf eCommerce-Seiten zu finden, zeigt Produktattribute, nach denen Benutzer gesucht haben. Beispiel: Startseite > T-Shirts > Blaue T-Shirts.
- Hierarchiebasierte Brotkrumen. Diese zeigen den Besuchern ihren Standort in der Seitenstruktur und wie viele Seiten sie von der Startseite entfernt sind. Beispiel: Startseite > Anleitungen > Wie man einen Blog startet.
- Verlaufsbezogene Brotkrumen. Dienen einem ähnlichen Zweck wie Ihr Browserverlauf, indem sie Seiten in der Reihenfolge anzeigen, in der Sie auf sie zugegriffen haben. Beispiel: Startseite > Vorherige Seite > Aktuelle Seite.
Unabhängig von der Kategorie kann das Hinzufügen von Breadcrumbs zu WordPress das Benutzererlebnis verbessern, die SEO optimieren und die Absprungrate reduzieren.
Benutzererfahrung verbessern
Brotkrumen bieten eine einfache Möglichkeit, Ihre Website zu navigieren, was besonders wichtig für Erstbenutzer ist. Die Navigationslinks machen es überflüssig, die Zurück-Taste des Browsers zu verwenden oder mehrere Suchen durchzuführen.
Eine großartige Benutzererfahrung hält die Besucher der Seite zufrieden und erhöht ihre Verweildauer auf Ihrer Webseite, wodurch sie mehr von Ihrem Inhalt sehen.
SEO verbessern
Neben der Verbesserung der Navigation sind Brotkrumen auch nützlich für die Suchmaschinenoptimierung. Suchmaschinen-Crawler verwenden Breadcrumb-Navigationslinks, um die Struktur Ihrer Website zu verstehen und Webseiten genauer zu indizieren.
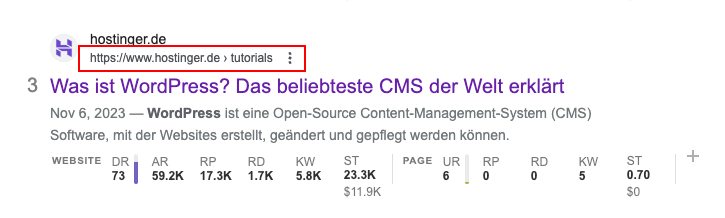
Google zeigt sogar Brotkrumen auf seiner Ergebnisseite an, um den Benutzern zu helfen zu verstehen, ob die Seite für ihre Suche relevant ist:

Absprungrate reduzieren
Die Absprungrate bezieht sich auf den Prozentsatz der Besucher, die eine Webseite aufrufen und sofort wieder verlassen, anstatt andere Inhalte auf der Seite zu erkunden.
Wenn die Webseite, auf die sie zugreifen, ihnen nicht das bietet, was sie benötigen, leiten Brotkrumen sie zu anderen Teilen der Webseite. Zum Beispiel, wenn die Benutzer das blaue T-Shirt, das sie suchen, nicht finden, können sie leicht andere Kategorien erkunden oder ein verwandtes Produkt finden.
Daher ist es weniger wahrscheinlich, dass sie zu einer anderen Webseite wechseln oder zu den Suchmaschinenergebnisseiten zurückkehren.
Wie man Breadcrumbs in WordPress hinzufügt
Es gibt drei Möglichkeiten, WordPress-Breadcrumbs zu Ihrer Website hinzuzufügen: manuell, mit Themes oder Plugins.
Manuelles Hinzufügen von WordPress-Breadcrumbs
Die manuelle Methode ist großartig für Menschen, die sich mit dem Programmieren auskennen und mehr kreative Kontrolle darüber haben möchten, wie die Brotkrumen auf ihrer WordPress-Seite angezeigt werden.
Um WordPress-Breadcrumbs manuell zu aktivieren, müssen Sie eine Funktion zu Ihrer functions.php Datei hinzufügen.
Um auf die Datei zuzugreifen, verwenden Sie den Dateimanager in Ihrem Webhosting-Control Panel oder verbinden Sie sich über FTP. Für dieses Tutorial werden wir den Dateimanager von Hostinger verwenden.
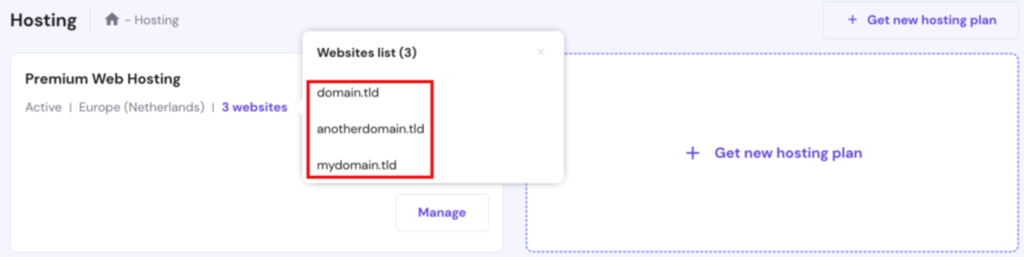
- Melden Sie sich bei Ihrem hPanel an.
- Klicken Sie auf Hosting, dann suchen und wählen Sie Ihren Domainnamen aus.

- Scrollen Sie nach unten zum Abschnitt Dateien und klicken Sie auf Dateimanager.

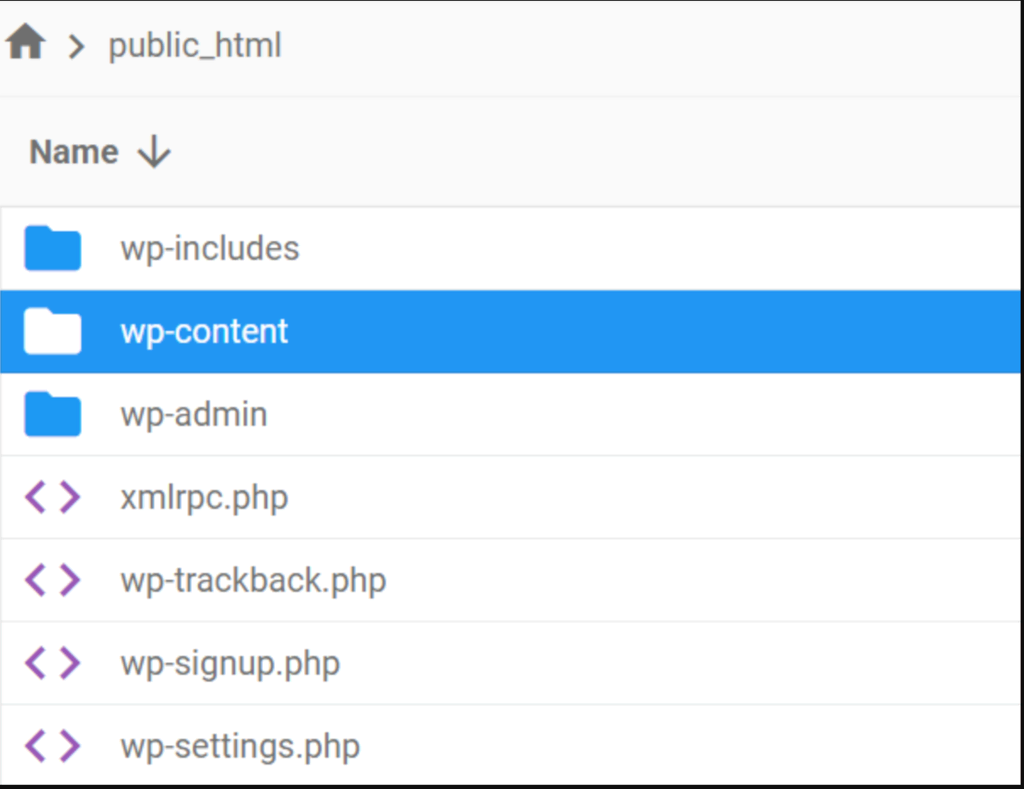
- Klicken Sie auf den public_html Ordner und dann auf den wp-content Ordner.

- Klicken Sie auf den Themes Ordner.
- Aus der Liste der verfügbaren Theme-Dateien klicken Sie auf das Theme, das Sie verwenden.
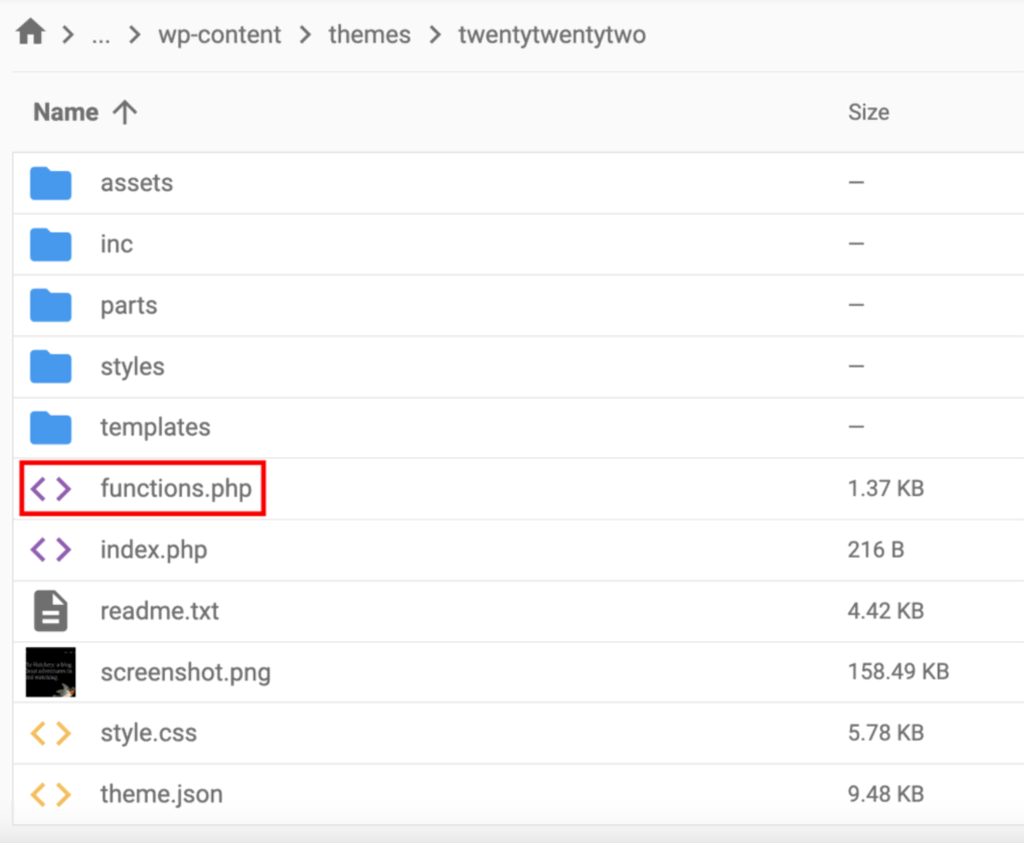
- Scrollen Sie nach unten und klicken Sie auf die functions.php -Datei.

- Der Code-Editor wird erscheinen. Fügen Sie Ihre gewünschte Breadcrumb-Funktion hinzu und klicken Sie auf Speichern.
- Rufen Sie schließlich die Funktion für Vorlagendateien auf, wo Sie möchten, dass die Brotkrumen auf Ihrer Webseite erscheinen. Wenn Sie möchten, dass es oben auf all Ihren Beiträgen erscheint, rufen Sie es in der single.php-Datei auf. Es wird so aussehen:
Hinzufügen von WordPress Breadcrumbs aus einem Theme
Das Hinzufügen von WordPress-Breadcrumbs durch die Installation eines Themes mit Breadcrumb-Funktionalität ist eine großartige Methode für diejenigen, die eine neue Webseite starten oder eine Webseiten-Neugestaltung durchführen.
Um die Breadcrumb-Funktionalität zu aktivieren, müssen Sie zuerst das Theme installieren und aktivieren. Mehrere Themes kommen bereits mit einer integrierten Breadcrumb-Funktion, wie zum Beispiel Astra und OceanWP.

Theme-Statistiken:
- Downloads: 1.000.000+
- Bewertung: 5/5
- Bemerkenswerte Merkmale: Brotkrümelnavigation, Anpassungsoptionen, bereit für WooCommerce, Widgets
- Preis: Freemium
Astra ist ein schönes und leichtgewichtiges WordPress-Theme, das eine mühelose Möglichkeit bietet, Breadcrumbs zu WordPress-Websites hinzuzufügen.
Um Breadcrumbs zu Ihrer Website mit Astra hinzuzufügen, folgen Sie diesen Schritten:
- Fahren Sie auf Ihrem WordPress-Dashboard mit der Maus über Design und klicken Sie auf Customizer.
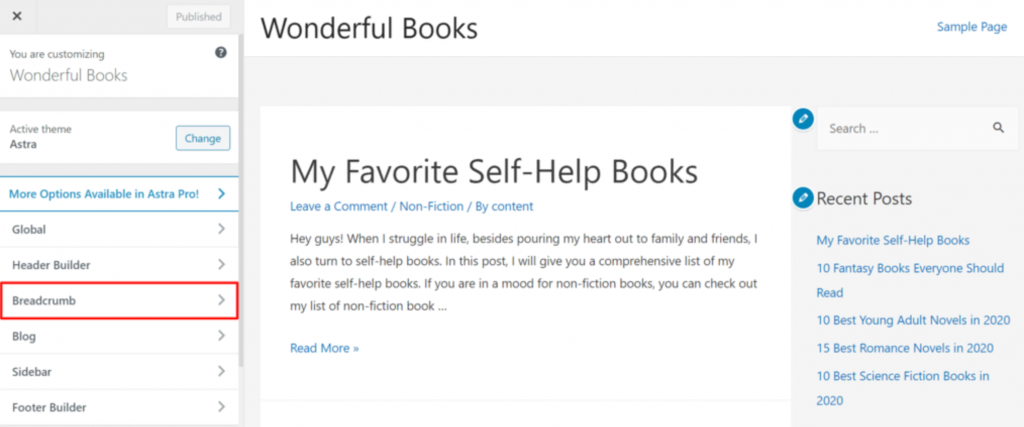
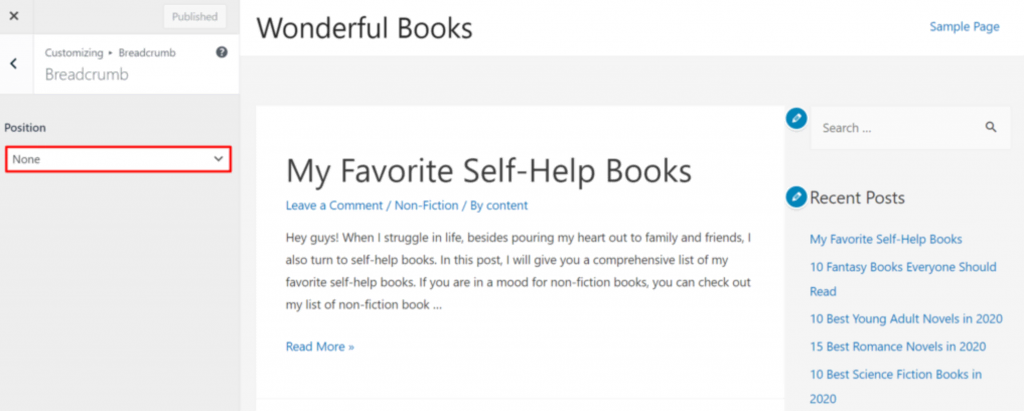
- Klicken Sie auf den Tab Brotkrümelnavigation .

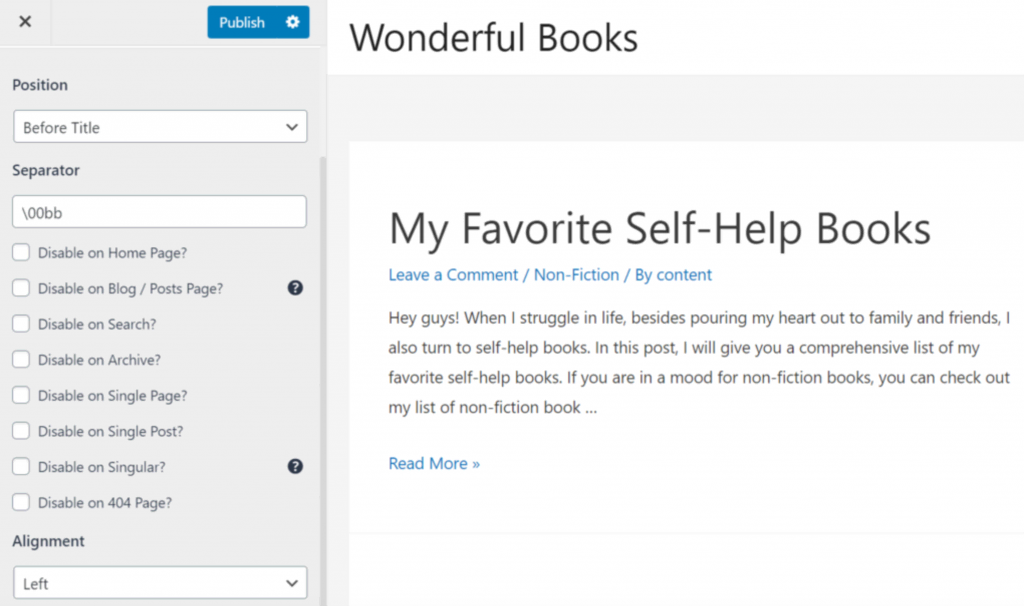
- Wählen Sie aus, wo Ihre Brotkrumen angezeigt werden sollen, indem Sie auf eine der Optionen im Dropdown-Menü Position klicken.

- Passen Sie die Gestaltungsoptionen für die Brotkrümelnavigation nach Ihrem Geschmack an.

- Klicken Sie auf Veröffentlichen, um Ihre Änderungen zu speichern.
Neben den Brotkrumen bietet dieses Theme auch die folgenden Funktionen:
- Anpassungsoptionen. Passen Sie das Design Ihres Themes mit verschiedenen Layouts, einer speziellen Seitenleiste und zahlreichen Schriftarten an.
- Bereit für WooCommerce. Es funktioniert nahtlos mit WooCommerce und bietet Funktionen wie eine Produkt-Schnellansicht und eine Drop-Down-Warenkorb-Funktionalität.
- Widgets. Es bietet Geschäftsadressen-, Informationslisten- und Social-Icons-Widgets.
Astra ist mit eingeschränkten Funktionen kostenlos verfügbar. Für erweiterte Optionen bietet es drei Premium-Pakete: Astra Pro für 59 US$/Jahr, Essential Toolkit für 99 US$/Jahr und Business Toolkit für 199 US$/Jahr.

Theme-Statistiken:
- Downloads: 700.000+
- Bewertung: 4,9/5
- Bemerkenswerte Merkmale: Brotkrümelnavigation, WooCommerce-Integration, Erweiterungen, Kompatibilität mit Page-Builder-Plugin, bereit für Übersetzungen
- Preis: Freemium
OceanWP ist ein schnell ladendes WordPress-Theme mit einem Shortcode zur Hinzufügung von Breadcrumbs zu WordPress-Websites.
Hier ist eine Schritt-für-Schritt-Anleitung, wie Sie Breadcrumbs zu diesem WordPress-Theme hinzufügen können:
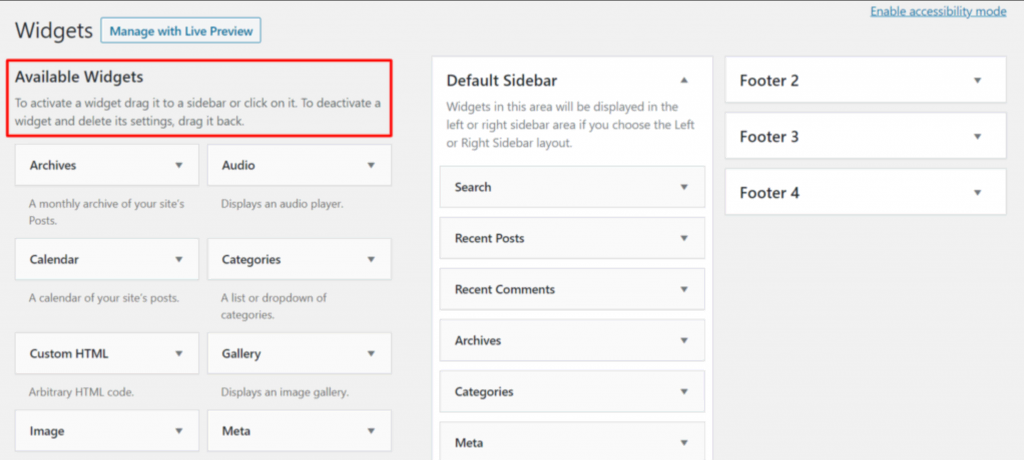
- Auf Ihrem WordPress-Dashboard fahren Sie mit der Maus über Design und klicken Sie auf Widgets.

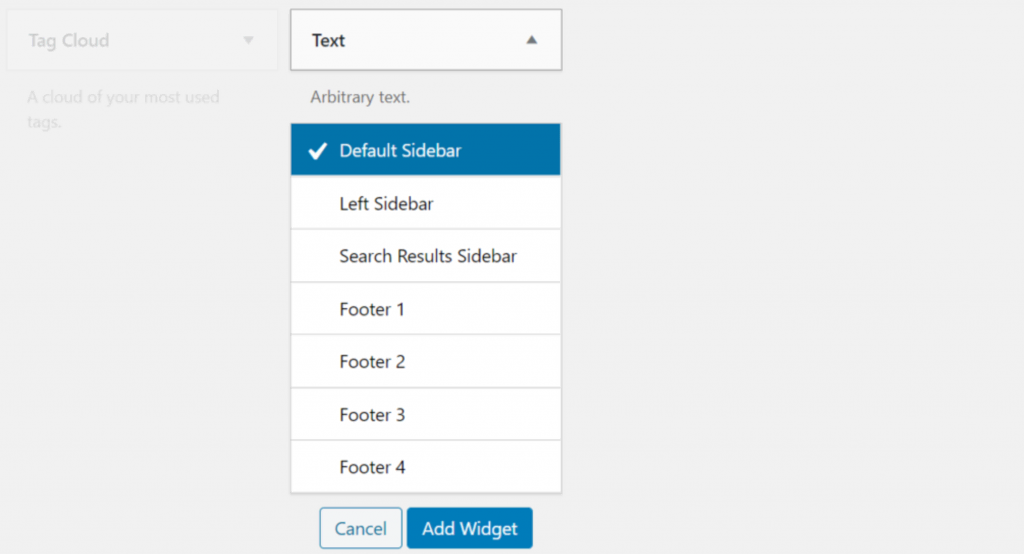
- Scrollen Sie die Liste der Verfügbaren Widgets herunter. Klicken Sie auf das Dropdown-Menü des Text-Widgets, wählen Sie die Position aus, die Sie möchten, und klicken Sie auf Widget hinzufügen.

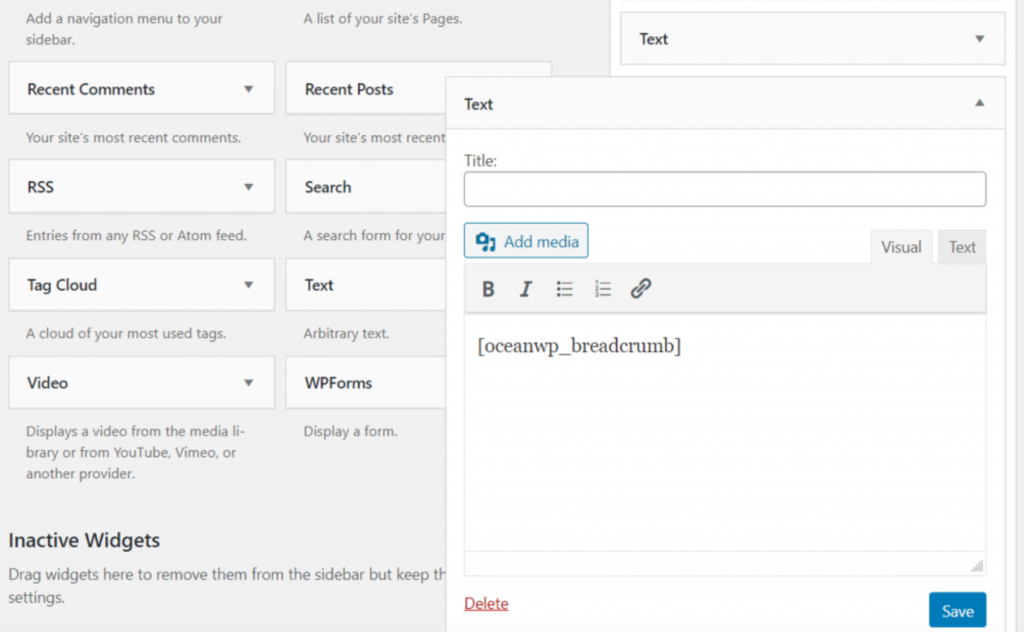
- Fügen Sie [oceanwp_breadcrumb] ein.

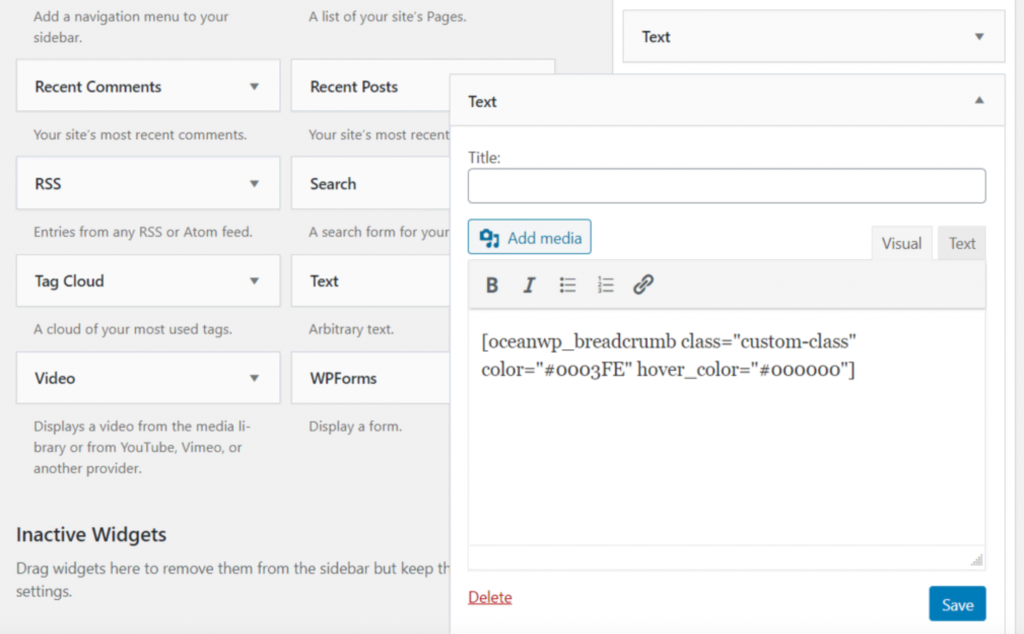
- Ändern Sie die Parameter des WordPress Shortcodes – Klasse, Farbe und Hover-Farbe – nach Ihrem Geschmack.

- Klicken Sie auf Speichern, wenn Sie fertig sind.
Wie in Schritt Nummer vier zu sehen ist, gibt es drei Shortcode-Parameter:
- Klasse. Es bezieht sich auf die benutzerdefinierte CSS-Klasse, die Sie verwenden.
- Farbe. Verwenden Sie ihn, um die Farbe des Breadcrumb-Textes festzulegen.
- Hover-Farbe. Die Farbe, die die Leute sehen werden, wenn sie mit der Maus über die Brotkrumen fahren.
Im obigen Beispiel haben wir eine benutzerdefinierte Klasse mit blauer Farbe und schwarzer Hover-Farbe hinzugefügt. Der HEX-Farbcode für Blau ist #0003FE, während der Farbcode für Schwarz #000000 ist.
Neben Brotkrumen hat das OceanWP-Theme auch die folgenden Funktionen:
- WooCommerce Integration. Es ist bereit für eCommerce, mit integrierten Funktionen wie einem Warenkorb-Popup und einer Schnellansicht für Produkte.
- Erweiterungen. Es bietet Erweiterungen, um die Fähigkeiten Ihrer Website zu erweitern, wie zum Beispiel eine benutzerdefinierte Seitenleiste, einen Cookie-Hinweis und Beitrags-Slider.
- Kompatibel mit Seitenerstellern. Es funktioniert nahtlos mit zahlreichen Drag-and-Drop-Seitenersteller-Plugins, wie zum Beispiel Thrive Architect und Brizy.
- Bereit für Übersetzungen. OceanWP unterstützt mehrsprachige Übersetzungen, einschließlich Sprachen, die von rechts nach links geschrieben werden.
Die kostenlose Version von OceanWP ist mit eingeschränkten Funktionen verfügbar. Ihre Premium-Tarife sind Personal für 39 US$ €/Jahr für eine Seite, Business für 79 US$/Jahr für drei Seiten, und Agency, für 129 US$/Jahr für 25 Seiten.
Hinzufügen von WordPress Breadcrumbs mit einem Plugin
Wenn Ihrem Theme eine integrierte Funktionalität fehlt, verwenden Sie ein Plugin, um Breadcrumbs zur Website hinzuzufügen. Es gibt mehrere Optionen zur Auswahl im WordPress-Verzeichnis, aber wir haben die vier besten WordPress-Plugins ausgewählt, um Breadcrumbs zu Ihrer Webseite hinzuzufügen.

Plugin-Statistiken:
- Downloads: 5.000.000+
- Bewertung: 4,8/5
- Bemerkenswerte Merkmale: Brotkrümelnavigation, Keyword-Optimierung, einzigartige Datenstruktur, Google Seiten-Vorschau, Lesbarkeitsmessung, kanonische Links
- Preis: Freemium
Yoast SEO ist eines der beliebtesten Suchmaschinenoptimierungs-Plugins für WordPress. Zusätzlich dazu kommt dieses SEO-Plugin mit eingebauter Breadcrumb-Unterstützung.
Das Aktivieren von Breadcrumbs auf Ihrer Website mit Yoast SEO ist ein unkomplizierter Prozess. Nachdem Sie das Plugin installiert und aktiviert haben, folgen Sie diesen Schritten:
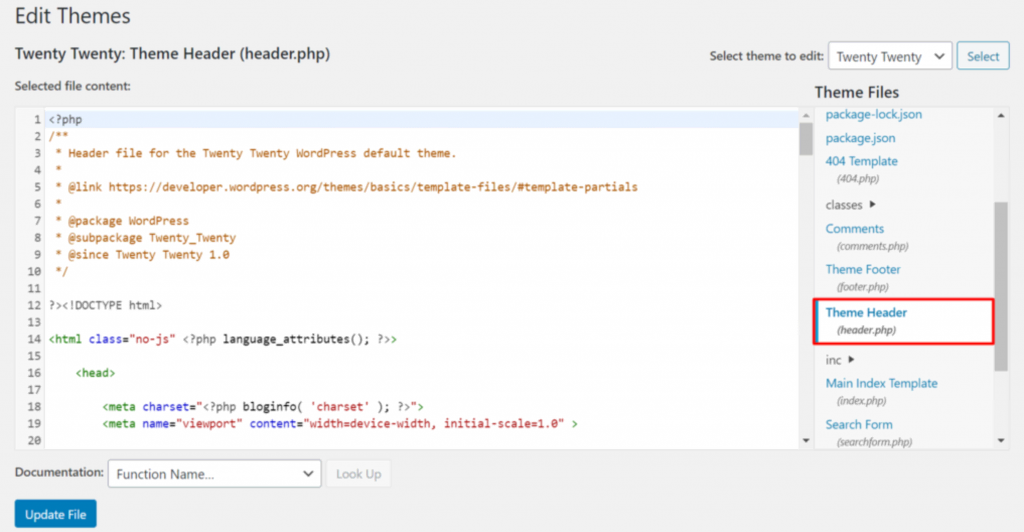
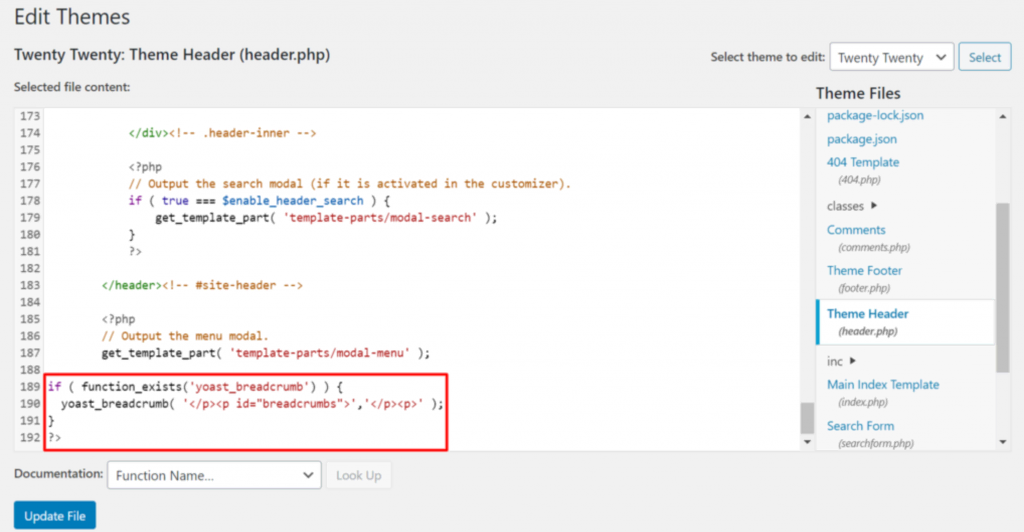
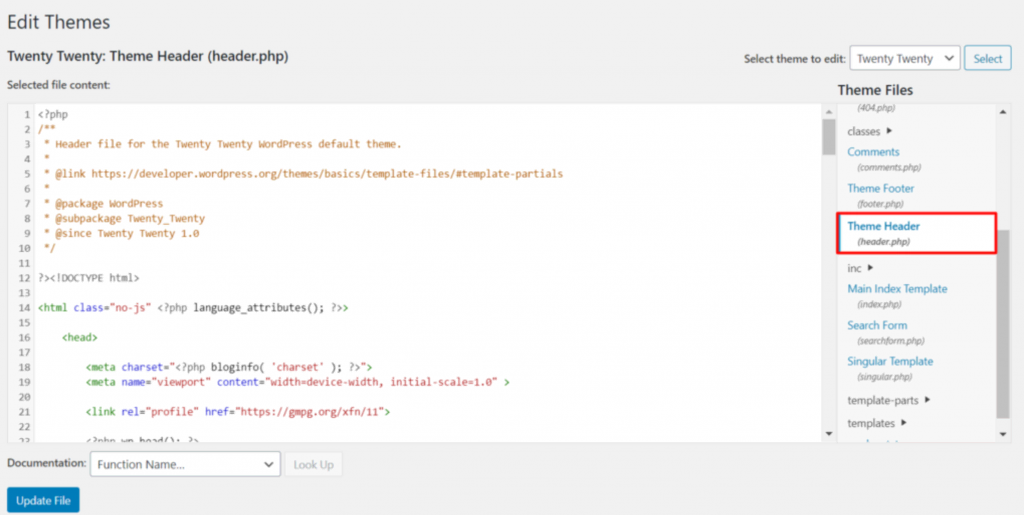
- Fahren Sie in Ihrem WordPress-Admin-Dashboard mit der Maus über Design und klicken Sie auf Theme-Datei-Editor.
- Kopieren Sie den folgenden Codeschnipsel:
<?php
if ( function_exists( 'yoast_breadcrumb' ) ) {
yoast_breadcrumb( '<p id="breadcrumbs">','</p>' );
}
?>
- Bearbeiten Sie Ihre single.php=Datei, um Breadcrumbs in Ihren Blogbeiträgen hinzuzufügen, oder bearbeiten Sie header.php, um sie auf Ihrer gesamten Webseite hinzuzufügen. Vermeiden Sie das Bearbeiten der functions.php Datei, da dies Probleme verursachen kann.

- Fügen Sie den Codeschnipsel für Breadcrumbs am Ende Ihrer gewünschten Datei ein und klicken Sie auf Datei aktualisieren, um Ihre Änderungen zu speichern.

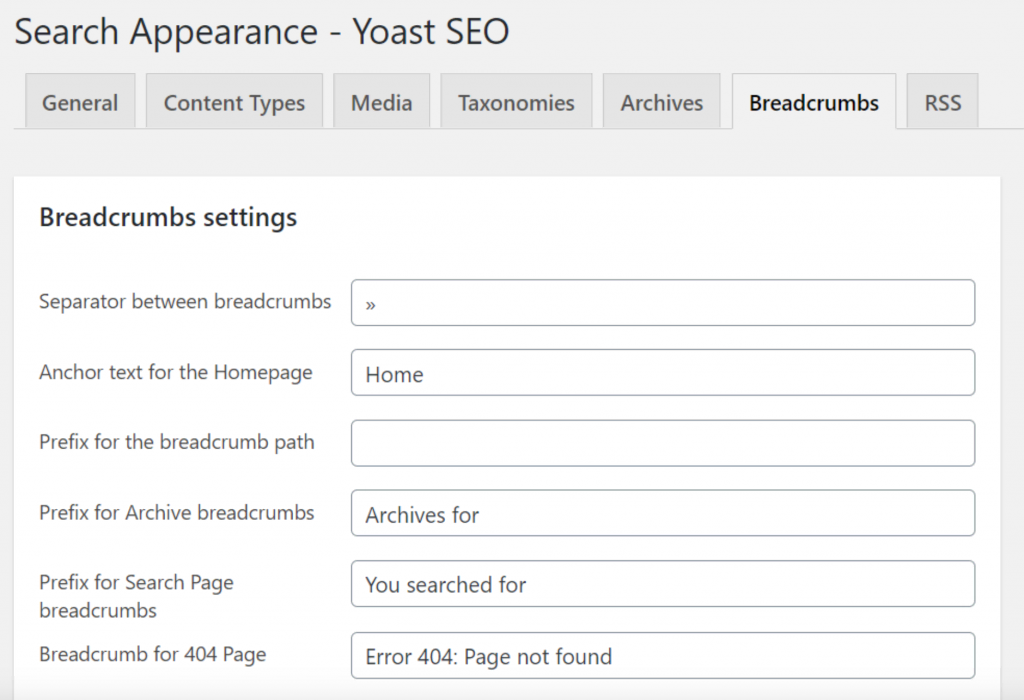
- Fahren Sie mit der Maus über SEO in der Navigationsleiste des WordPress-Dashboards, klicken Sie auf Sucheinstellungen und klicken Sie auf den Tab Brotkrümelnavigation. Dann passen Sie Ihre Einstellungen für Brotkrümelnavigation an.

- Scrollen Sie nach unten und aktivieren Sie Breadcrumbs in Ihrem Theme.
- Klicken Sie auf Änderungen speichern.
Zukünftige Theme-Aktualisierungen können die Änderungen, die Sie vornehmen, aufheben. Um dieses Problem zu lösen, verwenden Sie ein Child-Theme.
Wenn Sie kein Child-Theme verwenden möchten, versuchen Sie, Hilfe von Ihrem Theme-Entwickler zu bekommen.
Neben der Breadcrumb-Navigation erhalten Sie durch die Nutzung von Yoast SEO folgende weitere Funktionen:
- Schlüsselwortoptimierung. Es überprüft, ob Sie die erforderlichen Schlüsselwörter oft genug in Ihrem Inhalt verwenden und ob Sie sie korrekt platziert haben.
- Einzigartige Datenstruktur. Yoast SEO verknüpft Informationen wie Art der Seite, Art des Inhalts und Inhaltsautor. Dies ermöglicht es einer Suchmaschine, Informationen auf die bequemste Weise abzurufen.
- Google Seitenvorschau. Sein Snippet-Editor zeigt Ihnen, wie Ihr Beitrag oder Ihre Seite auf der Suchergebnisseite von Google aussehen wird.
- Lesbarkeitsmessung. Das Yoast SEO Plugin hilft Ihnen dabei, die Lesbarkeit Ihres Inhalts zu verbessern.
- Kanonische Links. Nutzen Sie diese Funktion, um Probleme mit doppelten Inhalten zu vermeiden – Situationen, in denen mehrere URLs, die den gleichen Inhalt anzeigen, Suchmaschinen verwirren.
Das Yoast SEO Plugin hat eine kostenlose Version mit begrenzten Funktionen. Die Premium-Version beginnt bei 89 US$/Jahr.

Plugin-Statistiken:
- Downloads: 900.000+
- Bewertung: 4,7/5
- Bemerkenswerte Merkmale: WordPress-Widget, kompatibel mit Schema.org’s BreadcrumbList, kompatibel mit beliebten WordPress-Plugins
- Preis: kostenlos
Breadcrumb NavXT ist die verbesserte Version von Breadcrumb Navigation XT. Es erzeugt standortbasierte Brotkrumen für Ihre Webseite.
Nach der Installation und Aktivierung des Plugins verwenden Sie diese Schritte, um Brotkrumen hinzuzufügen:
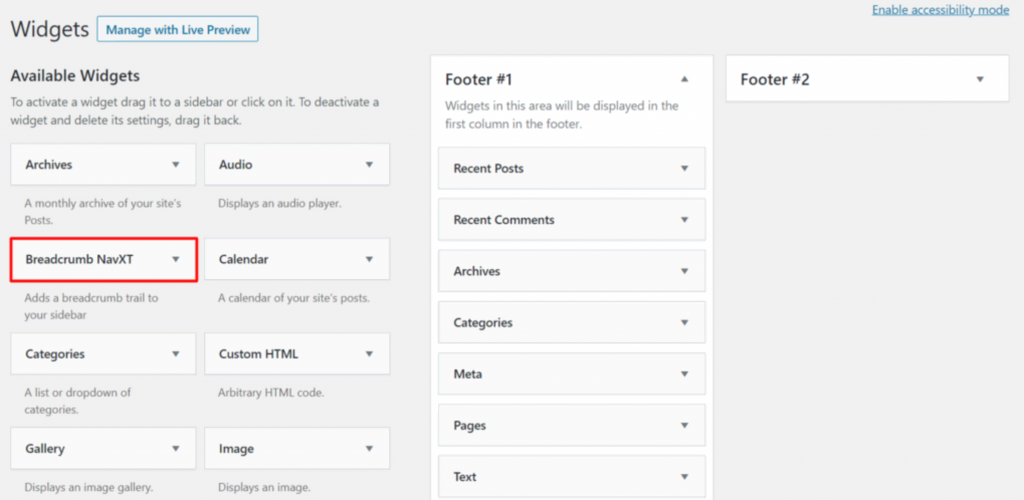
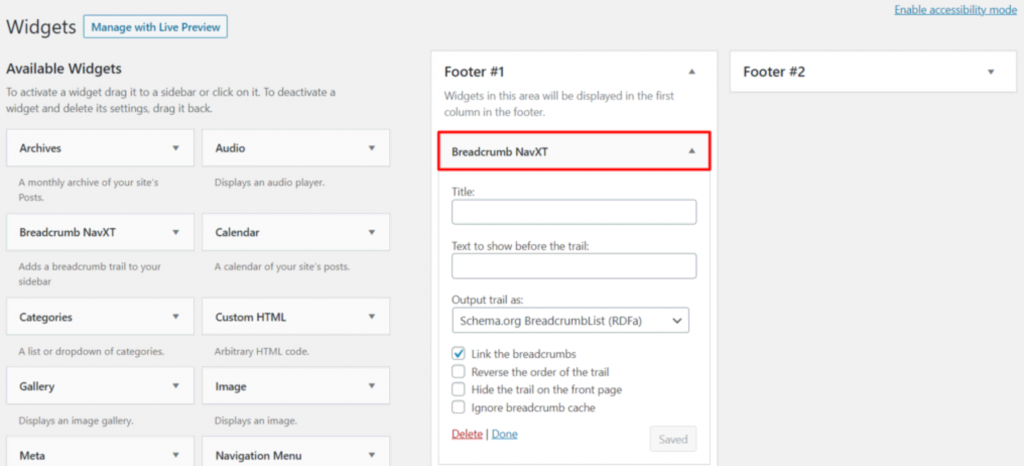
- Bewegen Sie den Mauszeiger im Navigationsmenü Ihres WordPress-Dashboards über Design und klicken Sie auf Widgets.
- Finden Sie das Breadcrumb NavXT Widget in der Liste der verfügbaren Widgets.

- Ziehen Sie das Breadcrumb NavXT Widget an die Position Ihrer Wahl.

- Stellen Sie sicher, dass Sie die erforderlichen Felder ausfüllen, passen Sie die Widget-Einstellungen an und klicken Sie auf Speichern.
Eine andere Möglichkeit, Breadcrumb-Navigationslinks mit Breadcrumb NavXT hinzuzufügen, besteht darin, den folgenden Codeschnipsel zu den Vorlagendateien Ihres Themes hinzuzufügen:
<div class="breadcrumbs" typeof="BreadcrumbList" vocab="https://schema.org/">
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>
Das Plugin bietet auch mehrere andere Funktionen für Benutzer, um ihre Websites zu optimieren:
- WordPress Widget. Fügen Sie Brotkrumen über die WordPress-Widget-Einstellungsseite hinzu, ohne Ihre Vorlagendateien zu bearbeiten.
- Kompatibel mit Schema.org BreadcrumbList. Die Anwendung von Schema-Markup auf Ihre Brotkrumen ermöglicht es Suchmaschinen, Ihre Website und deren Inhalt besser zu verstehen.
- Kompatibel mit WPML und Polylang. Es funktioniert nahtlos mit dem WordPress Multilingual Plugin (WPML) und Polylang, um Ihre Website in mehrere Sprachen zu übersetzen.
- Kompatibel mit bbPress. Breadcrumb NavXT funktioniert reibungslos mit bbPress, der Forensoftware, die von den Schöpfern von WordPress entwickelt wurde.
- BuddyPress kompatibel. Es funktioniert gut mit BuddyPress, einem Plugin zum Erstellen von Community-Websites mit WordPress.
Breadcrumb NavXT ist kostenlos verfügbar.

Plugin-Statistiken:
- Downloads: 9.000+
- Bewertung: 4,6/5
- Bemerkenswerte Merkmale: Brotkrumen-Trennzeichen, Umschließung vor und nach HTML-Tags, Starttext oder URL
- Preis: kostenlos
Wenn Sie vorhaben, einen Online-Shop mit WooCommerce einzurichten, ist das WooCommerce Breadcrumbs Plugin eine hervorragende Wahl, um Breadcrumbs zu den Produktseiten Ihrer Website hinzuzufügen.
Nachdem Sie das Plugin installiert und aktiviert haben, folgen Sie dieser Anleitung, um Breadcrumbs hinzuzufügen:
- Fahren Sie in Ihrem WordPress-Admin-Dashboard mit der Maus über Einstellungen und klicken Sie auf WC Breadcrumbs.
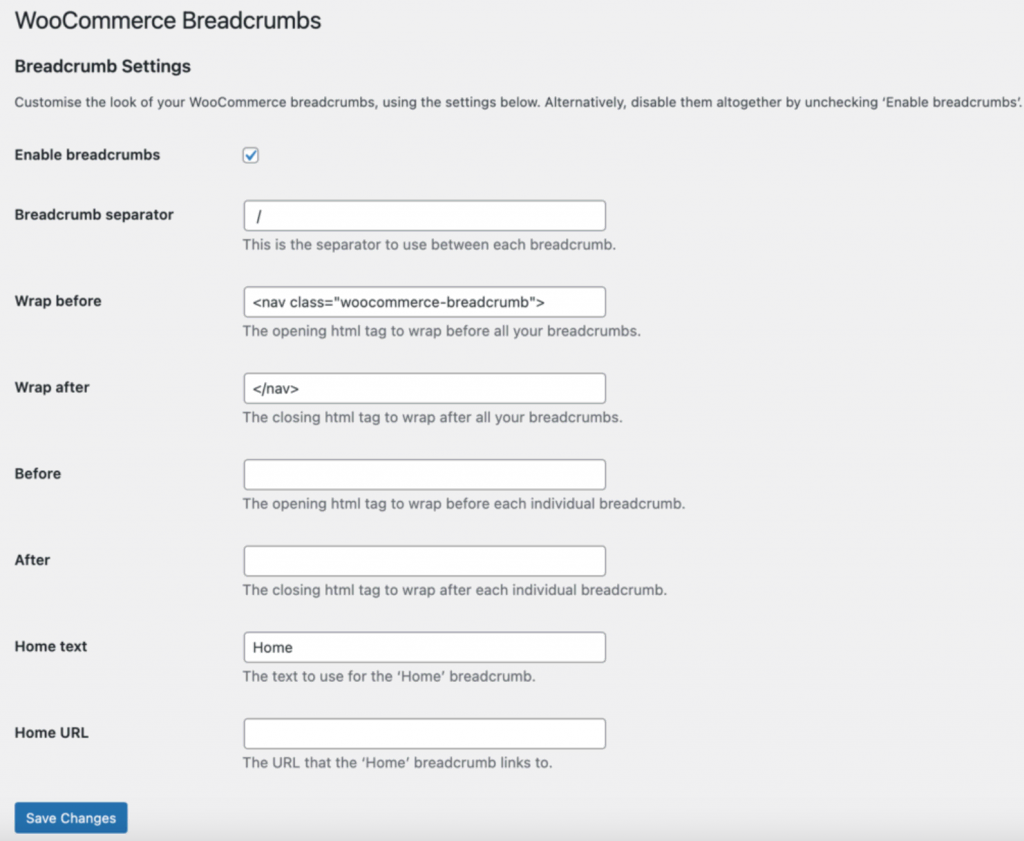
- Passen Sie die allgemeinen Einstellungen Ihrer Breadcrumb-Links an.

- Stellen Sie sicher, dass Sie das Kästchen Brotkrümelnavigation aktivieren anklicken.

- Klicken Sie auf Änderungen speichern.
Dieses Plugin bietet mehrere Funktionen zum Hinzufügen von Breadcrumbs zu WordPress-Seiten:
- Breadcrumb-Trenner. Passen Sie das Zeichen an, das Sie verwenden, um einen Breadcrumb vom anderen zu trennen.
- Umschließen vor und nach HTML-Tags. Erstellen Sie die öffnenden und schließenden HTML-Tags, um sie vor und nach allen Ihren Brotkrumen zu platzieren.
- Öffnende und schließende HTML-Tags. Entscheiden Sie sich für die öffnenden und schließenden HTML-Tags, die vor und nach jedem einzelnen Breadcrumb eingefügt werden sollen.
- Heimtext und URL. Passen Sie den Text für die Startseite Ihrer Website und deren URL an.
Das WooCommerce Breadcrumbs Plugin ist kostenlos verfügbar.

Plugin-Statistiken:
- Downloads: 10.000+
- Bewertung: 4,4/5
- Bemerkenswerte Merkmale: individueller Fronttext, individueller Trenntext, individuelle Skriptfunktionalität, bereit für Übersetzungen
- Preis: Freemium
Breadcrumb ist ein weiteres WordPress-Plugin, um Breadcrumb-Navigationslinks auf Ihrer Website mühelos einzurichten.
Hier ist der Leitfaden, wie Sie Breadcrumbs in WordPress mit Breadcrumb hinzufügen können:
- Klicken Sie in Ihrem WordPress-Admin-Dashboard auf Breadcrumb.
- Verwenden Sie die allgemeinen Einstellungen, die auf dem Optionen-Tab verfügbar sind, um Ihre Breadcrumbs anzupassen.
- Wenn Sie möchten, erstellen Sie Ihre eigenen Brotkrümel, indem Sie auf den Builder-Tab klicken.
- Ändern Sie den Breadcrumb-Stil auf dem Stil-Tab.
- Klicken Sie auf den Tab Benutzerdefinierte Skripte, um benutzerdefiniertes CSS und JS einzugeben.

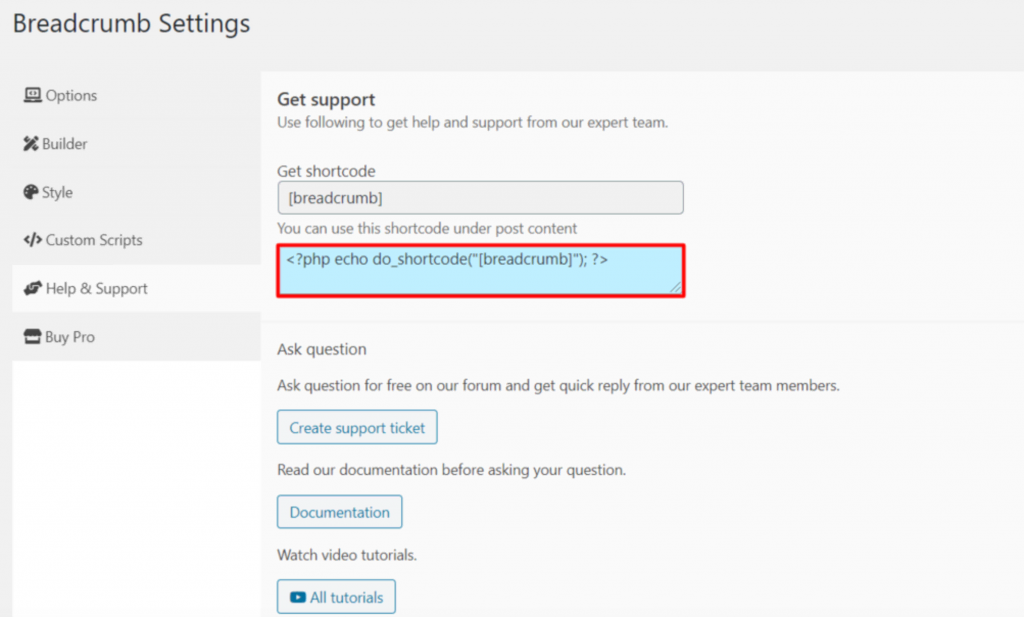
- Wenn Sie fertig sind, klicken Sie auf den Tab Hilfe & Unterstützung, um den Shortcode zu kopieren.

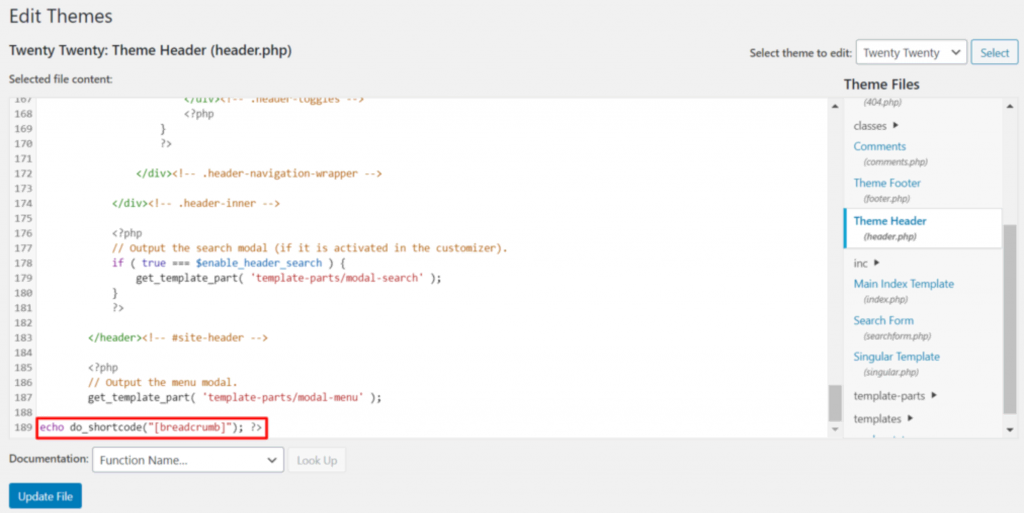
- Fahren Sie mit der Maus über Design im Navigationsmenü Ihres WordPress-Dashboards, klicken Sie auf den Theme-Datei-Editor und finden Sie die Datei header.php.

- Fügen Sie den Shortcode am Ende der Datei ein und klicken Sie auf Datei aktualisieren.

Für die Verwaltung der Breadcrumb-Einstellungen bietet dieses Plugin auch:
- Benutzerdefinierten Fronttext. Zeigen Sie benutzerdefinierten Präfix-Text vor dem Beginn der Brotkrumen an.
- Benutzerdefinierten Trenntext. Ändern Sie den Text, der einen Breadcrumb vom anderen trennt.
- Linktextlimit. Legen Sie ein Limit für die Wort- oder Zeichenanzahl im Linktext fest.
- Benutzerdefinierte Skriptfunktionalität. Integrieren Sie benutzerdefiniertes CSS und JS mit dieser Funktion.
- Bereit für Übersetzungen. Präsentieren Sie Ihre Breadcrumb-Navigationslinks in verschiedenen Sprachen.
Das Breadcrumb-Plugin ist kostenlos, aber ein Upgrade auf Premium schaltet zusätzliche Funktionen frei. Es gibt drei Arten von Premium-Lizenzen: Starter für 9 US$/Jahr, Developer für 29 US$/Jahr und Business für 49 US$/Jahr.
Fazit
WordPress-Breadcrumbs sind Navigationslinks, die sich oben auf einer Webseite befinden, um die Benutzererfahrung zu verbessern, die SEO zu optimieren und die Absprungrate zu reduzieren.
Es gibt drei Möglichkeiten, Breadcrumbs in WordPress hinzuzufügen:
- Manuell, was erfordert, den Dateimanager auf Ihrem Webhosting Control Panel zu verwenden oder sich über einen FTP-Client zu verbinden.
- Verwendung von Themes mit integrierten Breadcrumb-Funktionen, wie zum Beispiel Astra und OceanWP.
- Mit Plugins wie Yoast SEO, Breadcrumb NavXT, WooCommerce Breadcrumbs oder Breadcrumb.
Wir hoffen, dass dieser Artikel es Ihnen erleichtert hat, Breadcrumbs zu Ihrer Website hinzuzufügen. Lassen Sie uns in den Kommentaren wissen, welche Methode Sie gewählt haben.