Online-Präsenz mit ChatGPT: So erstellen Sie mit KI eine WordPress-Website von Grund auf neu

In der heutigen schnelllebigen Zeit ist die Fähigkeit, Websites schnell und effizient zu entwickeln, für Unternehmen und Organisationen von entscheidender Bedeutung. Daher haben viele KI-Tools wie ChatGPT in den letzten Jahren erheblich an Popularität gewonnen.
Benutzer können nun diese fortschrittliche KI-Technologie nutzen, um verschiedene Webentwicklungs-Aufgaben zu rationalisieren und zu automatisieren. In diesem Tutorial erfahren Sie, wie Sie eine Website mit ChatGPT erstellen.
Inhaltsverzeichnis
Was ist ChatGPT?
ChatGPT ist ein von OpenAI entwickelter Chatbot, der ein Sprachverarbeitungsmodell verwendet, um Text auf der Grundlage von Benutzereingaben zu generieren. Er hat ein breites Anwendungsspektrum, das von der Generierung von Inhalten über die Übersetzung von Texten bis hin zur Erstellung von Code reicht.
Wie funktioniert ChatGPT?
Vom Standpunkt des Benutzers aus betrachtet, funktioniert ChatGPT auf sehr einfache Weise. Sie müssen lediglich eine Frage oder Aufforderung in die Chatbox eingeben, und das KI-Tool liefert eine entsprechende Antwort.
Der Prozess hinter dieser fortschrittlichen KI-Antwort ist jedoch recht komplex.
ChatGPT verwendet eine maschinelle Lerntechnik, das sogenannte Natural Language Processing (NLP) Modell. Es ermöglicht Computern, menschliche Sprache zu verstehen, zu interpretieren und zu erzeugen, indem es Aspekte der Linguistik und der Informatik kombiniert.
Dies ist jedoch kein neues Modell. Tatsächlich nutzen die meisten Tools wie Google Translate und Siri, die Funktionen wie Wortvorschläge, Plagiatserkennung und Korrekturlesen anbieten, ebenfalls das NLP-Modell.
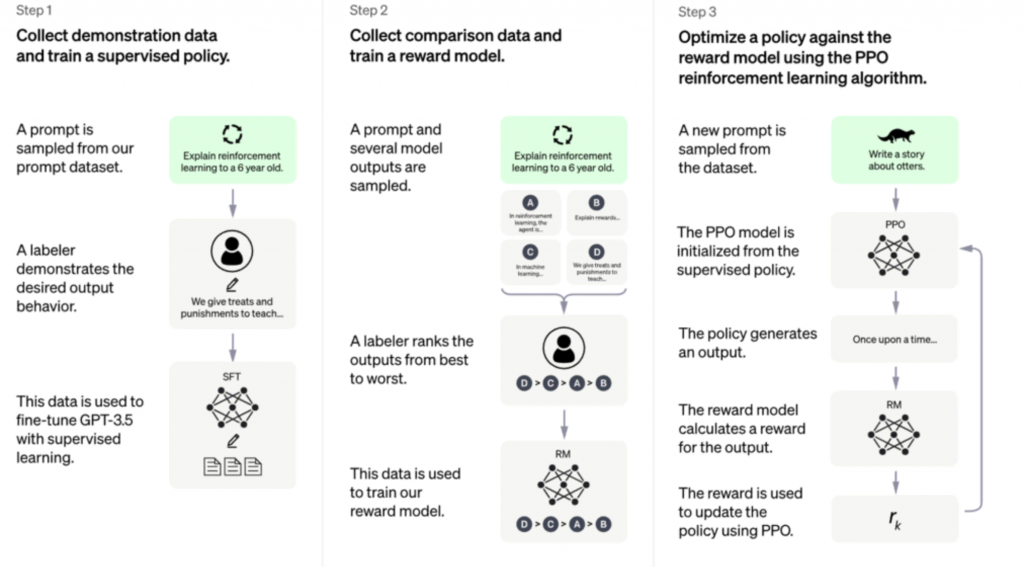
Der Unterschied zu OpenAI besteht darin, dass ChatGPT mit der Methode des Reinforcement Learning from Human Feedback (RLHF) trainiert wird. Sie bezieht menschliches Feedback ein, um die Antworten auf der Grundlage ihrer Qualität zu messen und einzustufen.
Darüber hinaus wenden die Ingenieure den Proximal Policy Optimization (PPO) Algorithmus an, um das verstärkte Lernverfahren zu verfeinern und realistischere Antwort-Texte von ChatGPT zu erzeugen.
Nach Angaben von OpenAI kann ChatGPT ein menschenähnliches Gesprächsmuster nachahmen. Das Dialogformat ermöglicht es dem Chatbot, Folgefragen zu beantworten, seine Fehler einzugestehen, falsche Prämissen in Frage zu stellen und unangemessene Anfragen zurückzuweisen.
Diese Aspekte machen ChatGPT weitaus fortschrittlicher als die bestehenden KI-gesteuerten Assistenten wie Siri oder Alexa, da diese nicht darauf trainiert sind, sich auf ein Gespräch einzulassen, das sich hin und her bewegt.
Wie man ChatGPT einrichtet
Bevor Sie ChatGPT nutzen können, müssen Sie ein Konto auf der Website von OpenAI einrichten. Der Vorgang ist recht einfach – Sie müssen lediglich einige Informationen angeben, darunter Ihren Namen, Ihre E-Mail-Adresse und Ihre Telefonnummer.
Schauen wir uns nun den detaillierten Schritt-für-Schritt-Prozess der Einrichtung eines neuen OpenAI-Kontos an.
1. Navigieren Sie zu OpenAIs ChatGPT
Besuchen Sie die Seite von ChatGPT und klicken Sie auf Try ChatGPT, um sich anzumelden oder ein neues Konto zu erstellen. Sie können auch einige Informationen über dieses Tool erhalten, einschließlich seiner Schulungsmethode, Einschränkungen und Anwendungsbeispiele.
2. Geben Sie Ihre E-Mail-Adresse und Ihr Passwort ein
Erstellen Sie ein neues Konto, indem Sie Ihre E-Mail-Adresse und Ihr Passwort eingeben, und klicken Sie auf Continue.
3. Bestätigen Sie Ihre E-Mail-Adresse und Telefonnummer
Danach erhalten Sie eine Bestätigungsaufforderung per E-Mail. Öffnen Sie diese und klicken Sie auf Verify Email address.
Die Schaltfläche leitet Sie auf die OpenAI-Kontoeinrichtungsseite weiter, wo Sie Ihren Namen und Ihre Telefonnummer eingeben müssen. Anschließend sendet OpenAI einen Verifizierungscode per WhatsApp oder SMS an Ihre Telefonnummer.
4. Geben Sie Ihre Fragen ein, klicken Sie auf Senden und warten Sie auf eine Antwort
Sobald Sie mit dem Onboarding-Prozess fertig sind, können Sie das KI-Modell verwenden, indem Sie eine Frage oder Aufforderung in das Chatfeld schreiben. Drücken Sie die Enter-Taste und warten Sie darauf, dass der KI-Chatbot auf Ihre Anfrage antwortet.
Die Geschwindigkeit der Antwort hängt davon ab, wie viele Personen den Dienst gerade nutzen.
Die Nutzer können die Antwort mit einem Klick auf den Daumen nach oben oder unten bewerten und so der KI helfen, die beste Antwort auf die Frage zu finden.
Es ist auch möglich, eine neue Antwort mit der gleichen Frage zu versuchen, indem Sie auf die Schaltfläche Regenerate response über dem Chatfeld klicken.
Wie man eine WordPress-Website mit ChatGPT erstellt
Als Sprachmodell kann ChatGPT bei verschiedenen Aufgaben in einem Webentwicklungsprojekt helfen. Ein Full-Stack-Entwickler kann es zum Beispiel verwenden, um:
- Codeschnipsel und Beispiele zu erstellen, die bei der Implementierung bestimmter Funktionen oder Merkmale helfen.
- Technische Fragen im Zusammenhang mit dem Webprojekt zu beantworten, z. B. Erklärung eines bestimmten Programmierkonzepts oder Best Practices.
- Empfehlungen für Tools, Bibliotheken und Ressourcen zu erhalten, um den Entwicklungsprozess zu rationalisieren und die Effizienz zu steigern.
Darüber hinaus kann dieses KI-Modell den Nutzern helfen, grundlegende Website-Grundrisse zu erstellen, eine Website und Vorlagen zu entwerfen und Ideen für Inhalte zu entwickeln.
Wählen Sie einen Hosting-Plan und eine Domain
Bevor Sie Ihre Website mit ChatGPT erstellen, wählen Sie einen geeigneten Domainnamen und einen Hostingplan. Die Auswahl eines qualitativ hochwertigen und schnellen WordPress-Hosting-Angebots trägt dazu bei, dass die Website wie vorgesehen funktioniert.
Suchen Sie nach einer Hosting-Lösung mit wichtigen Funktionen wie einem Ein-Klick-Installationsprogramm und einem benutzerfreundlichen Control Panel, um Ihre Website-Verwaltungsaufgaben zu vereinfachen.
Es ist auch wichtig, die Sicherheitsfunktionen und die Qualität des Kundensupports des Hosting-Anbieters zu berücksichtigen. Diese gewährleisten eine reibungslos funktionierende Website ohne hartnäckige Cyberangriffe und technische Probleme.
Zusätzlich zu einem Hosting-Plan müssen Sie auch einen guten Domainnamen auswählen. Er muss einprägsam sein und das Thema Ihrer Website widerspiegeln. Verwenden Sie einen Domain-Check, um sicherzustellen, dass Ihr gewünschter Domainname verfügbar ist.
Domain Name Checker
Instantly check domain name availability.
Erstellen Sie Ihre WordPress-Seiten mit ChatGPT
Zu Beginn haben wir ChatGPT gebeten, eine einfache Website für ein kleines Webentwicklungs-Unternehmen zu erstellen, die aus mindestens fünf Seiten besteht.
ChatGPT lieferte uns eine einfache Gliederung und einige kurze Erläuterungen dazu, was jede Seite enthalten sollte. Benutzer können diese Empfehlung als Grundlage für ihre Sitemap verwenden.
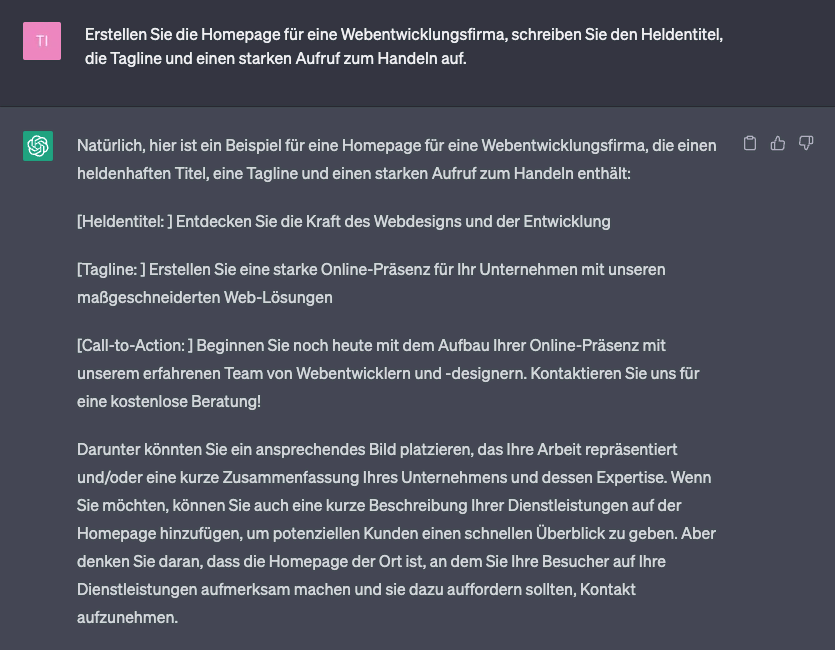
Außerdem können Sie diese Empfehlung erweitern, um sie besser auf Ihre Website anwenden zu können. Wir haben das KI-Modell zum Beispiel gebeten, Homepage-Elemente zu schreiben, einschließlich des Heldentitels, der Tagline und des Call-to-Action (CTA)-Buttons.
Darüber hinaus kann das KI-Modell bei einigen wesentlichen Website-Elementen helfen, z. B. bei der Auswahl eines Anbieters für Webhosting-Server oder eines WordPress-Business-Themes, je nach Ihren Anforderungen.
Diese Website-Ideen können den anfänglichen Forschungsprozess rationalisieren, indem sie Ihre Optionen eingrenzen. Denken Sie daran, weitere Nachforschungen anzustellen, bevor Sie sie auf Ihr Webentwicklungsprojekt anwenden.
Entwerfen Sie Ihre Website mit KI
Der nächste Schritt besteht darin, zu testen, ob der ChatGPT-Bot Code für einfache Webseiten erstellen kann.
In diesem Beispiel haben wir die Künstliche Intelligenz gebeten, einige Zeilen HTML-Code zu schreiben, um einige der benötigten Seiten zu erstellen. Die erste Aufforderung besteht darin, eine Homepage mit Bootstrap im responsiven Design zu erstellen.
Aufforderung: Erstelle eine Homepage-Vorlage mit Bootstrap responsive design. Füge das Menü für die Homepage, die Dienstleistungen, das Portfolio, den Blog und die Über uns-Seite in die Kopfzeile ein.
<!DOCTYPE html>
<html>
<head>
<title>My Website</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</head>
<body>
<header>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">My Website</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="index.html">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="services.html">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="portfolio.html">Portfolio</a>
</li>
<li class="nav-item">
<a class="nav-link" href="blog.html">Blog</a>
</li>
<li class="nav-item">
<a class="nav-link" href="about.html">About Us</a>
</li>
</ul>
</div>
</nav>
</header>
<div class="container">
<div class="jumbotron text-center">
<h1>Welcome to My Website</h1>
<p>This is a template for a simple website using Bootstrap.</p>
</div>
</div>
</body>
</html>
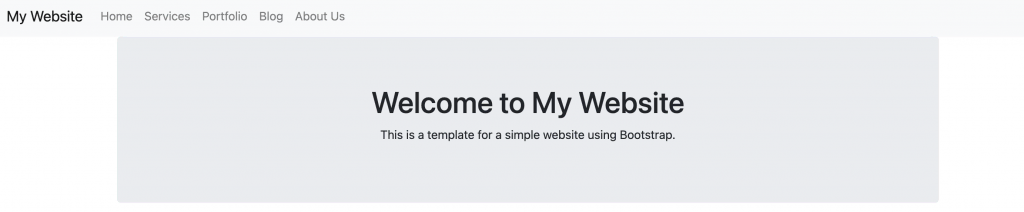
Der Chatbot antwortete wie gewünscht mit Codezeilen für eine Homepage. Wir haben diesen Code getestet, um sicherzustellen, dass er richtig funktioniert, und so sieht er in einem Browser aus:
Manchmal kann es vorkommen, dass der Chatbot auf halbem Weg stehen bleibt, wenn er versucht, ein längeres Skript zu schreiben. Wenn das passiert, haben Sie drei Möglichkeiten:
- Das Skript fortsetzen – geben Sie diese Folgeaufforderung ein, damit ChatGPT dort weitermacht, wo es aufgehört hat. Wir empfehlen diese Methode, wenn möglich, um Zeit zu sparen.
- Antwort neu generieren – klicken Sie auf diese Schaltfläche oberhalb der Chatbox. Dadurch wird der Chatbot die vorherige Antwort von Anfang an neu schreiben. Es kann jedoch sein, dass Sie den gleichen Fehler erhalten.
- Neuer Chat – klicken Sie auf diese Schaltfläche oben links auf der Seite, wenn die vorherigen Methoden nicht funktionieren. Beachten Sie, dass Sie sich bei dieser Methode nicht auf Folgefragen verlassen können und ganz von vorne beginnen müssen.
Als Nächstes haben wir ChatGPT gebeten, eine Blog-Seitenvorlage mit einem Karten-Layout zu erstellen und dabei dieselbe Methode anzuwenden.
Wir haben absichtlich die Details über das Bootstrap responsive Design weggelassen, um zu prüfen, ob es den Kontext aus der vorherigen Aufforderung verstehen kann.
Aufforderung: Erstelle eine weitere Vorlage für eine Blogseite. Diese sollte alle Blogeinträge auf der Website in einem Kartenlayout auflisten.
<!DOCTYPE html>
<html>
<head>
<title>My Blog</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</head>
<body>
<header>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">My Website</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="index.html">Home</a>
</li>
</li>
<li class="nav-item">
<a class="nav-link" href="services.html">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="portfolio.html">Portfolio</a>
</li>
<li class="nav-item">
<li class="nav-item active">
<a class="nav-link" href="blog.html">Blog</a>
</li>
<li class="nav-item">
<a class="nav-link" href="about.html">About Us</a>
</li>
</ul>
</div>
</nav>
</header>
<div class="container">
<div class="row">
<div class="col-md-4">
<div class="card">
<img class="card-img-top" src="https://via.placeholder.com/350x150" alt="Card image cap">
<div class="card-body">
<h4 class="card-title">Blog Post Title 1</h4>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Read More</a>
</div>
</body>
</html>
Der Chatbot hat eine Folgefrage erfolgreich beantwortet und Codezeilen nach Aufforderung generiert. Dieser Code funktioniert auch, wenn wir ihn in einem Browser laden.
Der Chatbot kann nicht nur Code für Website-Vorlagen schreiben, sondern auch bestimmte Elemente generieren. Natürlich können Sie auch eine externe Quelle nutzen, um selbst ein Kontaktformular zu generieren. Falls Sie ChatGPT nutzen wollen, ist hier ein Beispiel dafür, wie der Chatbot ein einfaches Kontaktformular erstellt.
Aufforderung: Erstelle eine einfache Webseite mit einem Kontaktformular. Füge die folgenden Felder ein: Name, E-Mail-Adresse und Telefonnummer.
<!DOCTYPE html>
<html>
<head>
<title>Contact Form</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
</head>
<body>
<div class="container">
<form action="submit-form.php" method="post">
<div class="form-group">
<label for="name">Name:</label>
<input type="text" class="form-control" id="name" name="name">
</div>
<div class="form-group">
<label for="email">Email address:</label>
<input type="email" class="form-control" id="email" name="email">
</div>
<div class="form-group">
<label for="phone">Phone number:</label>
<input type="tel" class="form-control" id="phone" name="phone">
</div>
<input type="submit" class="btn btn-primary" value="Submit">
</form>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js" integrity="sha384-B4gt1jrGC7Jh4AgTPSdUtOBvfO8shuf57BaghqFfPlYxofvL8/KUEfYiJOMMV+rV" crossorigin="anonymous"></script>
</body>
</html>
Beachten Sie, dass dieser Code auch Bootstrap verwendet, auch wenn wir es in der Aufforderung nicht angegeben haben. Um sicherzustellen, dass der Code funktioniert, haben wir ihn mit Replit getestet.
Benutzer können das KI-Modell auch zur Generierung von CSS-Code verwenden, um bestimmte Designelemente wie Schriftarten, Farbschemata und Elementgrößen anzupassen.
Ziehen Sie in Erwägung, die ChatGPT-Skripte in bestehende WordPress-Themen und -Vorlagen zu integrieren. Auf diese Weise müssen Sie Vorlagen und Layouts nicht von Grund auf neu erstellen und können sich auf das Hinzufügen neuer Designelemente zu Ihren Seiten konzentrieren
Sie können benutzerdefinierten CSS-Code in ein WordPress-Theme einfügen, indem Sie die integrierte Customizer-Funktion verwenden, ein Child-Theme erstellen oder Plugins wie Simple Custom CSS und Custom CSS Pro verwenden.
Falls Ihnen dieser Prozess zu langwierig erscheint, können Sie auch Ihre Internetseite erstellen, indem Sie einen Website-Baukasten verwenden.
Generieren Sie Website-Inhalte mit ChatGPT
Aufgrund seiner Sprachverarbeitungsfähigkeiten ist die Verwendung von ChatGPT für die Erstellung von Website-Inhalten eine der häufigsten Anwendungen. Die KI kann Ideen und Entwürfe in Sekundenschnelle generieren und spart Ihnen damit Zeit.
Wir werden das Modell verwenden, um Inhalte für statische Seiten und Blogbeiträge zu erstellen.
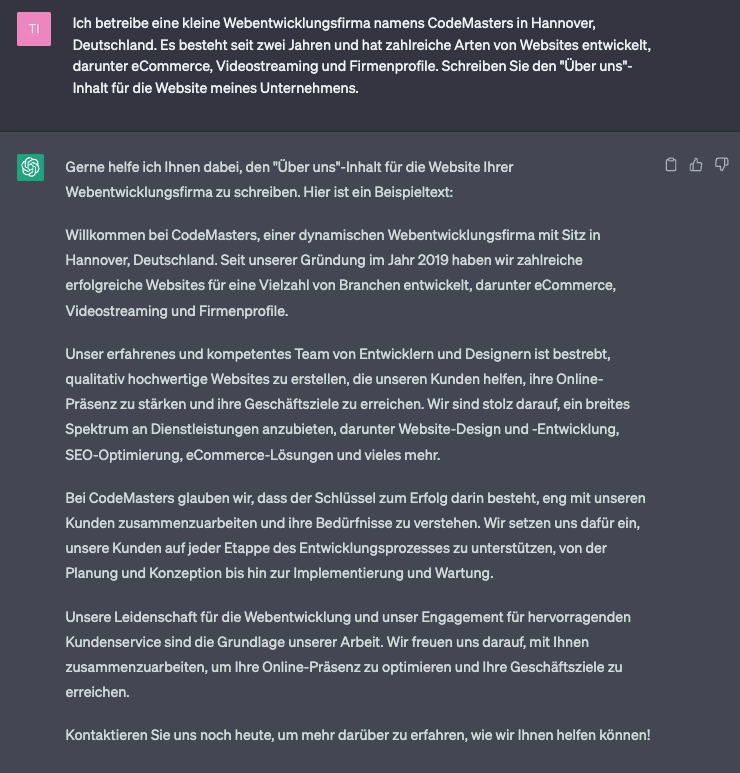
Beginnen wir damit, ChatGPT zu bitten, statische Inhalte wie die Über uns-Seite zu schreiben. Stellen Sie sicher, dass Sie alle wichtigen Informationen über Ihre Website und Ihr Unternehmen in die Eingabeaufforderung aufnehmen, damit der Chatbot den Kontext versteht.
ChatGPT kann Ihnen auch helfen, einen Blogbeitrag für Ihre Website zu schreiben. Sie können auf der Grundlage Ihrer Keyword-Recherche bestimmte Phrasen einfügen, um den Blog SEO-freundlicher zu gestalten. Hier haben wir gebeten, einen Beitrag über die Wahl eines guten Domainnamens zu erstellen.
Wenn Sie eine bestimmte Zielgruppe im Auge haben, können Sie das KI-Modell anweisen, den Inhalt der Website in einem bestimmten Sprachstil zu verfassen, der den Merkmalen und dem Wissensstand der Zielgruppe entspricht.
Sie können den Chatbot zum Beispiel bitten, dass er dasselbe Thema in einer einfacheren Sprache für Schüler der achten Klasse erklärt.

Sie haben auch die Möglichkeit, dieses KI-Modell für die Erstellung anderer Inhaltsformate wie Videos oder Podcasts zu verwenden. Auf diese Weise können Benutzer schnell ein Skript erstellen, auch wenn sie möglicherweise einige Anpassungen an Stil und Format vornehmen müssen.
Denken Sie daran, dass ChatGPT und andere KI-Inhaltsgeneratoren keine perfekten Inhalte für Ihre Website erstellen können. Menschliches Korrekturlesen und Bearbeiten sind immer noch entscheidend, um qualitativ hochwertige Beiträge zu gewährleisten.
Probleme und Beschränkungen bei der Verwendung von ChatGPT zur Erstellung einer Website
Obwohl ChatGPT die Fähigkeiten bestehender KI-gestützter Tools übertrifft, weist es dennoch einige Einschränkungen auf.
Das eklatanteste Problem ist derzeit die Informationsgenauigkeit. Das KI-Modell kann dem Benutzer eine plausibel klingende, aber ungenaue Antwort geben. Das liegt daran, dass es nicht in der Lage ist, die Informationen zu überprüfen.
Das Wissen von ChatGPT stammt hauptsächlich aus Daten aus dem Jahr 2021. Da OpenAI Informationen aus dem Jahr 2022 in das Modell einspeist, kann es bei Fragen, die sich auf aktuellere Themen beziehen, falsche oder veraltete Informationen liefern.
Daher muss ein Benutzer die Antworten von ChatGPT auf ihre Richtigkeit überprüfen, bevor er sie auf sein Projekt anwendet. Die Vernachlässigung des menschlichen Bearbeitungsprozesses für KI-generierte Website-Inhalte kann durch die Verbreitung von Fehlinformationen zu einem schlechten Ruf der Marke führen.
Das Gleiche gilt für den technischen Aspekt. Wenn Sie KI nutzen, um eine Website zu erstellen, sollten Sie den gesamten Code, den sie erzeugt, mit Diensten wie Replit testen, bevor Sie ihn in Ihre Website einfügen.
Überprüfen Sie auch, ob ChatGPT Ihnen den Code gibt, den Sie angefordert haben. Derzeit neigt das KI-Modell dazu, die Absicht des Nutzers zu erraten, anstatt eine klärende Frage für eine vage Anweisung zu stellen.
Fazit
Die bedeutenden Fortschritte in der Technologie der künstlichen Intelligenz machen heute eine KI-gestützte Website-Entwicklung möglich. ChatGPT kann bei der Erstellung von Websites helfen, indem es die notwendigen Codeschnipsel generiert und verschiedene Empfehlungen zur Beschleunigung des Entwicklungsprozesses gibt.
Das KI-Modell ist außerdem für jedermann zugänglich, so dass es auch für absolute Anfänger eine gute Option darstellt.
ChatGPT und andere KI-gestützte Tools, einschließlich KI-Website-Baukästen, weisen jedoch einige Einschränkungen auf. Sie können zum Beispiel eine falsche Antwort auf Ihre Frage geben oder auf schädliche Anweisungen reagieren.
Obwohl ChatGPT Ihnen helfen kann, Zeit zu sparen, ist eine menschliche Bearbeitung bei der Website-Erstellung mit KI immer noch unerlässlich.
Erstellen einer Website mit ChatGPT FAQ
In diesem Abschnitt beantworten wir einige der häufig gestellten Fragen zur Erstellung einer Website mit ChatGPT.
Wie viel kostet ChatGPT?
ChatGPT ist kostenlos und ohne Nutzungsbeschränkung verfügbar, allerdings kann es in Zeiten hoher Nachfrage zu langsameren Antwortzeiten kommen. OpenAI testet derzeit eine kostenpflichtige Version dieses KI-gesteuerten Chatbots. Ein Premium-Tarif ist also wahrscheinlich in naher Zukunft zu erwarten.
Wofür kann ChatGPT verwendet werden?
ChatGPT basiert auf dem Modell der natürlichen Sprachverarbeitung (NLP), das es ihm ermöglicht, auf der Grundlage der Benutzeranfrage menschenähnlichen Text zu produzieren. Einige der häufigsten Anwendungen sind das Übersetzen von Texten, das Schreiben von Inhalten und das Generieren von Programmiercode.
Kann man mit ChatGPT eine benutzerdefinierte Website erstellen?
Die Entwicklung von ChatGPT-Websites ist bis zu einem gewissen Grad möglich. Das KI-Modell kann Benutzern beim Schreiben von Codezeilen helfen, um Webseiten zu erstellen, Designvorschläge machen und Webinhalte erstellen. Sie benötigen jedoch immer noch eine menschliche Bearbeitung, um sicherzustellen, dass alle vom Chatbot generierten Informationen korrekt sind.