Website-Cache – was ist das und wie kann man ihn löschen?

Eine der vielen grundlegenden Strategien zur Optimierung einer Website ist die Verbesserung der Ladegeschwindigkeit. Neben der Nutzung eines schnellen und zuverlässigen Hosting-Dienstes können Sie die Leistung Ihrer Website durch Caching verbessern.
Website-Caching ist eine Funktion, die Webseiten-Daten für die spätere Verwendung kopiert und speichert. Zu den zwischengespeicherten Daten gehören in der Regel die statischen Inhalte der Website, z. B. Bilder, HTML-, CSS- und JavaScript-Dateien.
Mit der Zwischenspeicherung können Browser Websites anzeigen, ohne die Ressourcen direkt vom Webserver abzurufen. Dies führt zu einer kürzeren und effizienteren Datenübertragung, so dass Ihre Website schneller geladen wird.
Generell werden Caches unterschieden in Hardware-Caches (z. B. ein Prozessor-Cache) und Software-Caches.
In diesem Artikel gehen wir auf die Bedeutung von Website-Caching ein und erklären, wie es funktioniert. Außerdem erfahren Sie etwas über die verschiedenen Arten von Web-Caching und wie Sie Ihren Cache löschen können.
Inhaltsverzeichnis
Was ist Website-Caching?
Beim Website-Caching können Browser Website-Daten herunterladen und für die spätere Nutzung speichern. Anstatt Ressourcen direkt vom Server abzurufen, kann ein Browser zwischengespeicherte Inhalte zum Laden einer Website verwenden. Dadurch wird die Datenübertragung effizienter, und der Ladevorgang der Website wird beschleunigt.
Warum ist Web-Caching wichtig?
Der Hauptvorteil der Zwischenspeicherung ist die höhere Geschwindigkeit. Sie kann aber auch:
- Die Belastung minimieren. Ein Browser ist nicht auf den Server der Website angewiesen, um eine im Cache gespeicherte Seite anzuzeigen. Dies führt zu weniger Serveranfragen, wodurch die Belastung minimiert und die Betriebszeit aufrechterhalten wird.
- Den Bandbreitenverbrauch verringern. Mit Caching kann ein Browser eine Website anzeigen, ohne statische Inhalte herunterzuladen. Weniger Daten bedeuten einen geringeren Bandbreitenverbrauch, so dass die Website bei einer langsamen Verbindung schneller geladen werden kann.
- Bei Suchmaschinenoptimierung (SEO) helfen. Die Ladegeschwindigkeit ist eine der Kriterien für die Bewertung von Websites durch Google. Da die Zwischenspeicherung Ihre Website beschleunigt, trägt sie zur Verbesserung des Rankings Ihrer Website bei.
- Die Benutzerfreundlichkeit (UX) verbessern. Langsame Ladezeiten können Besucher von Ihrer Website abhalten. Wenn Ihre Website schnell lädt, haben die Besucher ein angenehmeres Nutzererlebnis. Führen Sie einen Geschwindigkeitstest durch, um die Leistung Ihrer Website zu überprüfen.
- Konversionsraten erhöhen. Untersuchungen zeigen, dass eine Verbesserung der Ladezeit um ein paar Sekunden die Konversionsrate erheblich steigern kann. Eine langsame Website verleitet Besucher dazu, sie ohne Aktion sofort zu verlassen, was Ihrem Unternehmen schadet.
Wie zwischengespeicherte Seiten bereitgestellt werden
Bevor wir erklären, wie ein Browser zwischengespeicherte Webseiten bereitstellt, müssen Sie verstehen, wie er eine Website normalerweise anzeigt:
- Wenn Nutzer die URL einer Website eingeben, sendet ihr Browser eine HTTP-Anfrage an den Ursprungsserver. Bei diesen Anfragen handelt es sich um Datenbankabfragen, mit denen die für die Anzeige einer Website erforderlichen Ressourcen angefordert werden.
- Nach Erhalt einer Anfrage wandelt der Server die abgefragten Ressourcen in eine HTML-Datei um. Anschließend sendet er HTTP-Antworten, die diese HTML-Datei enthalten.
- Sobald der Browser des Nutzers die Antwort erhält, rendert er eine HTML-Datei und zeigt eine Webseite an. Jedes Mal, wenn ein Nutzer die Website besucht, beginnt dieser Prozess von vorne.
Bei der Zwischenspeicherung bleibt das grundlegende Verfahren dasselbe. Der Unterschied besteht darin, dass die angeforderten Ressourcen einem Caching-Prozess unterzogen werden, bei dem sie vorübergehend gespeichert werden.
Bei einem erneuten Besuch einer Website können die Browser die zwischengespeicherte Version aus dem Cache-Speicher abrufen, anstatt den Vorgang von vorne zu beginnen. Das spart Zeit und ermöglicht ein schnelleres Laden Ihrer Website.
So zeigt Ihr Browser eine Website mit Caching an:
- Wenn Sie eine Website besuchen, sucht Ihr Browser nach den Daten der Seite im Cache.
- Wenn die angeforderten Daten nicht vorhanden sind, kommt es zu einem Cache-Fehlschlag. Ihr Browser holt dann die Website-Ressourcen direkt aus der Datenbank.
- Wenn der Cache die Daten enthält, sendet Ihr Browser eine HTTP-Anfrage, die ein Entity-Tag enthält. Dabei handelt es sich um einen HTTP-Header, der angibt, welche Site-Version sich im Cache befindet.
- Der Server prüft, ob die neueste Version der Website im Cache gespeichert ist. Ist dies nicht der Fall, sendet der Server die aktualisierten Ressourcen. Dies geschieht normalerweise, wenn die Website aktualisiert wurde, nachdem der Cache die Daten gespeichert hat.
- Andernfalls zeigt der Browser die angeforderte Seite unter Verwendung des bereits vorhandenen Caches an.
Arten von Website-Caching
Es gibt zwei Arten von Caching-Techniken – Browser– und Server-seitig. Beide funktionieren auf die gleiche Weise, speichern den Inhalt aber an unterschiedlichen Orten.
Browser-Cache
Ein Browser-Cache ist ein Software-Cache. Beim Browser-Caching oder Client-seitigen Caching wird der Inhalt der Website auf dem lokalen Rechner des Endnutzers gespeichert.
Nach dem Aufrufen einer Website werden die Ressourcen der Seite vorübergehend gespeichert. Beim nächsten Besuch kann die Website über den Browser-Cache geladen werden, so dass keine erneute Verbindung zum Server erforderlich ist.
Browser-Caching ist effektiv, da die Ressourcen der Website lokal gespeichert werden. Wenn Sie jedoch zu einem anderen Gerät oder Browser wechseln, muss dieser die Daten der Website erneut vom Server abrufen.
Server-Cache
Beim Server-Caching werden die Daten der Website im Cache auf dem Server gespeichert. Nach der Verarbeitung der angeforderten Ressourcen in eine HTML-Datei speichert der Server diese vorübergehend.
Wenn ein Benutzer dieselbe Webseite erneut aufruft, hat der Server die angeforderte HTML-Datei bereits zum Senden bereit. Er muss die abgefragten Ressourcen nicht neu zusammenstellen, was den Prozess verkürzt.
In der Regel wird das Server-Caching über ein Content Delivery Network (CDN) durchgeführt. Webbrowser laden den Cache automatisch vom nächstgelegenen CDN-Server herunter, um die Ladezeiten zu verkürzen.
Profi-Tipp
Zusätzlich zur Zwischenspeicherung sollten Sie die GZIP-Komprimierung aktivieren, um die Leistung Ihrer Website zu verbessern. Dadurch wird die Dateigröße Ihrer Website verringert, so dass sie schneller gesendet und heruntergeladen werden kann.
Das Server-Caching kann verschiedene Datentypen speichern, darunter API-Aufrufe, Stylesheets und HTML-Dokumente. Außerdem gibt es verschiedene Zwischenspeicher-Systeme – Ganzseitig, Objekt und Fragment.
Ganzseitiges Caching
Beim Full-Page-Caching wird eine Kopie der gesamten Seite gespeichert. Das ermöglicht es dem Server, die angeforderte Seite sofort zu senden, ohne die erforderlichen Ressourcen vorher zusammenzustellen.
Dieses Zwischenspeichersystem kann Seiten beschleunigen, die den meisten Besuchern ähnlich erscheinen, wie z. B. die Homepage, die Seite „Über uns” oder die Produktseite.
Objekt-Caching
Der Objekt-Cache speichert die Ergebnisse der Datenbankabfrage. Beim ersten Besuch läuft die Datenübertragung normal ab. Nach der Verarbeitung und Übermittlung der HTTP-Antwort speichert der Server eine Kopie davon.
Wenn der Server später dieselben Inhaltsanfragen erhält, werden diese aus dem Cache und nicht aus der Datenbank bedient. Dadurch wird die Serverlast minimiert, so dass die Website eine gleichbleibende Leistung erbringen kann.
Fragment–Caching
Beim Caching von Fragmenten werden bestimmte Elemente einer Website auf dem Server gespeichert. Diese zwischengespeicherten Elemente sind in der Regel statisch, darunter die Titelseite, Widgets und Erweiterungen.
Da der Cache bereits einen Teil der Ressourcen bereitstellt, wird der Server weniger Daten senden. Weniger Dateien ermöglichen eine schnellere Datenübertragung, was zu kürzeren Ladezeiten führt.
Web-Cache löschen
Obwohl ein Cache hilfreich ist, kann eine zu lange Speicherung des Caches mehrere Probleme verursachen. Der Zwischenspeicher kann veraltete Informationen enthalten, die verhindern, dass die Benutzer die aktualisierte Version der Webseite sehen können.
An Ihrem Computer können Sie das Problem beheben, wenn Sie den Cache Ihres Browsers leeren, da Sie ihn so auffordern, neue Website-Daten abzurufen.
Website-Besitzer können den Cache mit einem WordPress-Plugin oder dem Cache-Manager Ihres Webhosting Control Panels löschen.
Wie man ein Caching-Plugin verwendet, um den Cache einer WordPress-Website zu löschen
Löschen Sie den Cache der WordPress-Website mit einem Drittanbieter-Plugin. Dies ist die bevorzugte Methode von WordPress-Benutzern, da Caching-Plugins die Verwaltung des Caches direkt über ein einziges Dashboard ermöglichen.
Beliebte WordPress-Caching-Plugins sind WP Fastest Cache, WP Super Cache und WP Rocket.
In diesem Tutorial werden wir LiteSpeed Cache verwenden. Dieses Plugin bietet umfassende Caching-Optionen und -Funktionen. Um das Plugin jedoch vollständig nutzen zu können, muss Ihr Hosting-Service den LiteSpeed-Server verwenden.
Befolgen Sie diese Schritte, um den Cache der WordPress-Website mithilfe des Plugins zu löschen:
- Laden Sie das LiteSpeed Cache-Plugin herunter und installieren Sie es.
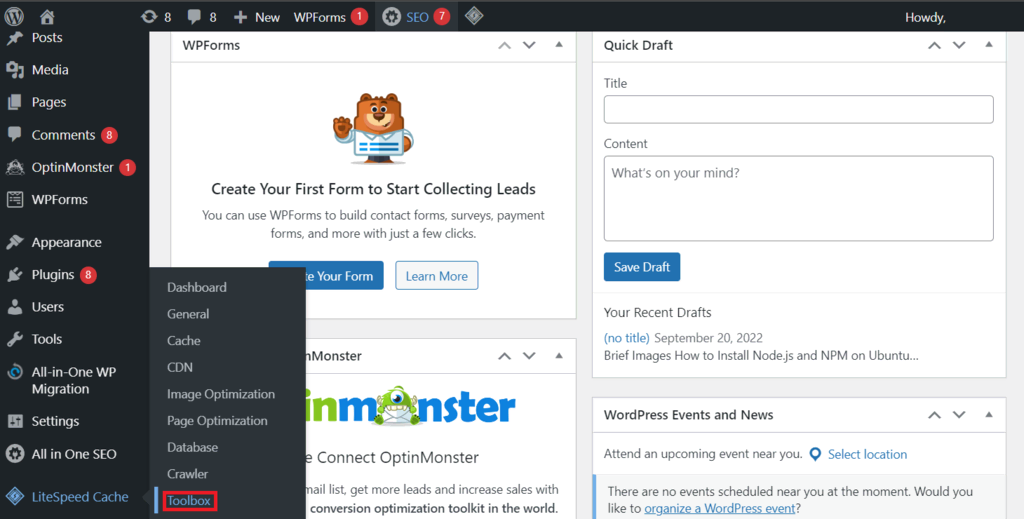
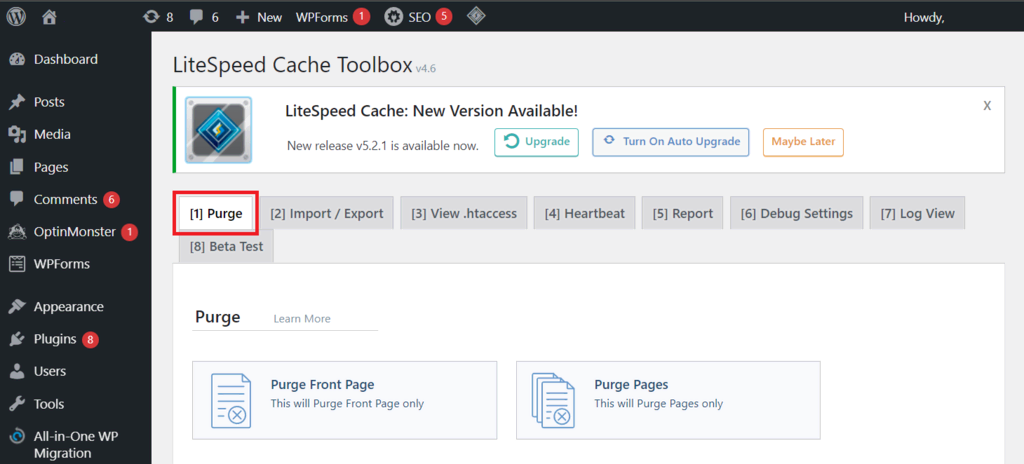
- Gehen Sie zur Seitenleiste Ihres WordPress-Dashboards zu → LiteSpeed Cache → Toolbox.
- Navigieren Sie zum Tab Purge und wählen Sie die gewünschte Purge-Methode:
- Wählen Sie eine der Purge-Optionen, um einen bestimmten Cache zu löschen.
- Alternativ können Sie auch auf Purge All klicken, um den Cache Ihrer WordPress-Website vollständig zu löschen.
- Andernfalls scrollen Sie nach unten zum Abschnitt Purge By und geben Sie Kategorien, Tags oder URLs ein. Klicken Sie auf Purge List, um die Löschung zu bestätigen. Dadurch wird der Cache nur von bestimmten Teilen Ihrer Website gelöscht.

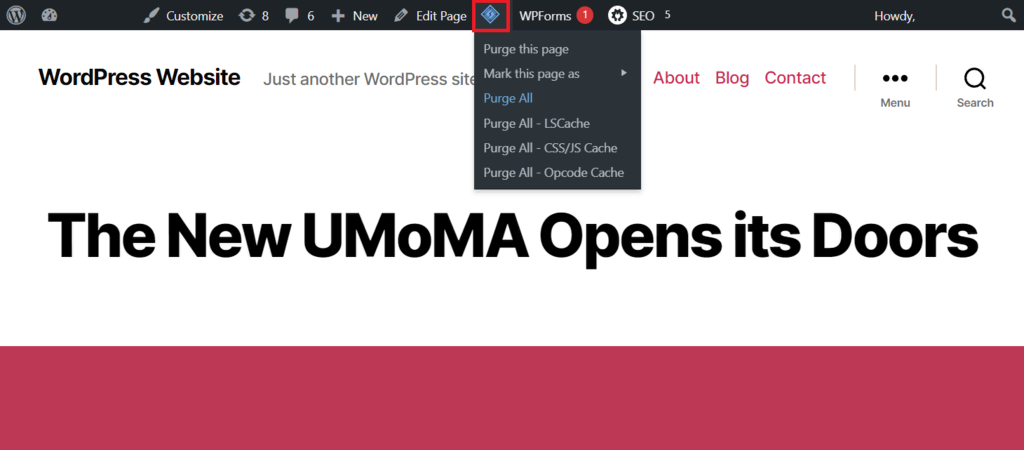
Mit diesem Plugin können Sie auch den Cache einer WordPress-Website über die Adminleiste löschen:
- Um darauf zuzugreifen, melden Sie sich als Administrator an, wenn Sie eine Website besuchen.
- Navigieren Sie zur oberen Leiste und klicken Sie auf das Symbol des Plugins. Wählen Sie aus dem Dropdown-Menü die gewünschte Löschoption.
Wie man in hPanel den Cache-Manager zum Löschen des Website-Caches verwendet
Bei Nicht-WordPress-Webseiten leeren Sie den Cache über das Control Panel des Hosters. Je nach Hosting-Anbieter können die Tools und Schritte variieren.
Für Websites, die bei Hostinger gehostet werden, verwenden Sie das hPanel-Tool Cache Manager. Seine Integration mit mehreren Web-Frameworks ermöglicht es Ihnen, den Cache direkt auf einer Plattform zu verwalten.
Hier sind die Schritte, um den Cache Ihrer Website mithilfe des Cache-Managers von hPanel zu löschen:
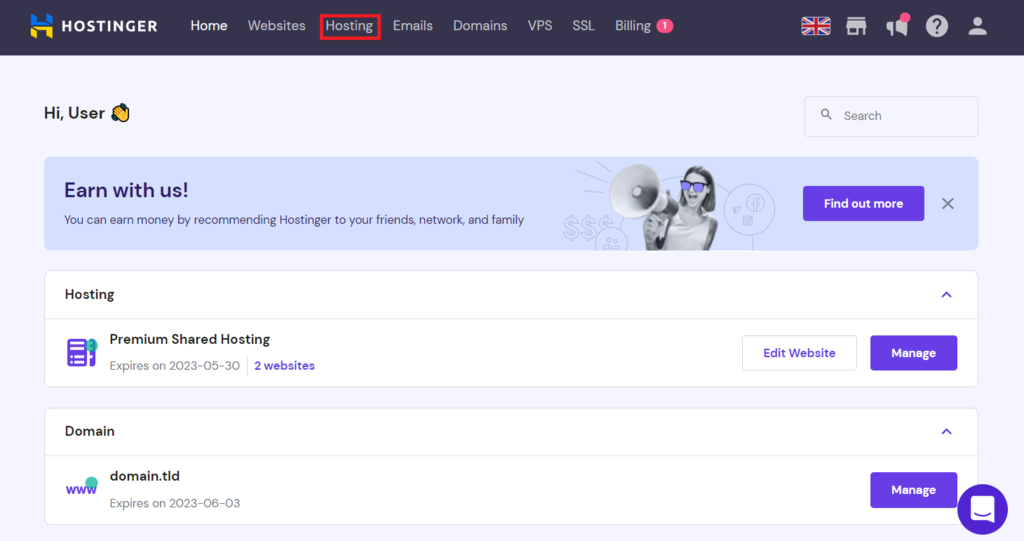
- Melden Sie sich bei Ihrem Hostinger-Konto an.
- Klicken Sie auf der hPanel-Startseite auf den Tab Hosting.
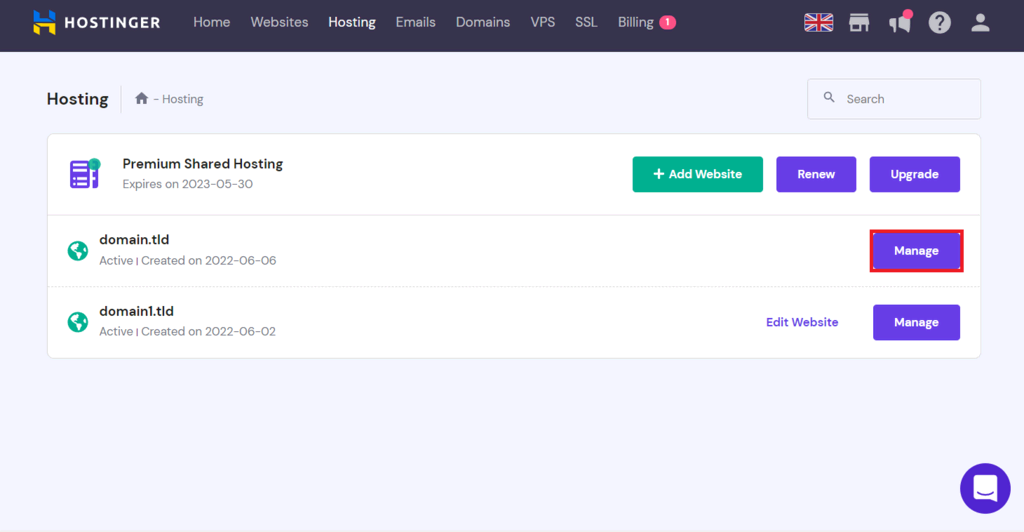
- Suchen Sie die betreffende Domain und klicken Sie auf die Schaltfläche Manage.
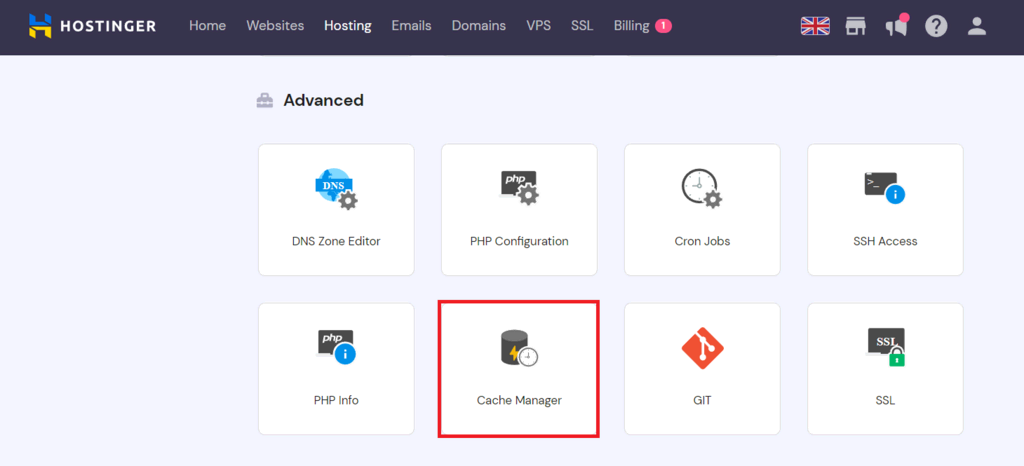
- Scrollen Sie nach unten zu Advanced → Cache-Manager.
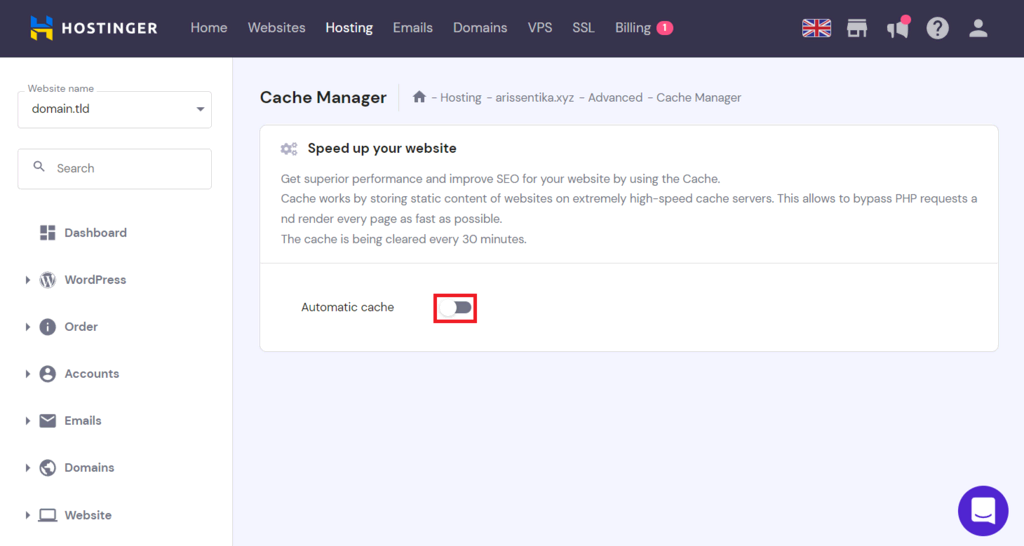
- Aktivieren Sie die Zwischenspeicherung, indem Sie auf Automatic cache klicken. Wenn diese Option bereits aktiviert ist, fahren Sie mit dem nächsten Schritt fort.
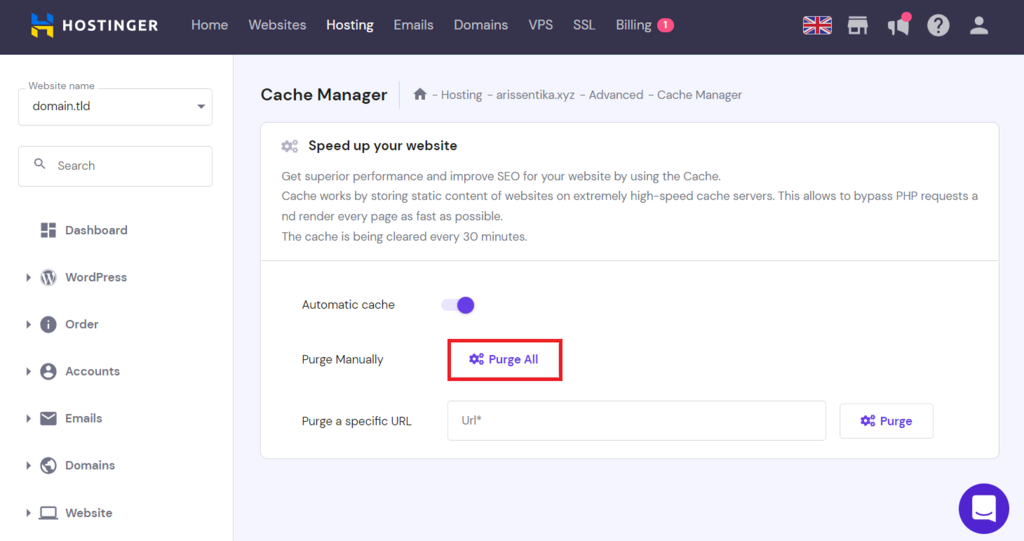
- Klicken Sie auf die Schaltfläche Purge All, um den Cache Ihres Kontos vollständig zu löschen. Geben Sie optional eine URL in das Feld ein und wählen Sie Purge, um bestimmte Daten zu entfernen.
Wenn Sie die Funktion Automatic cache aktiviert haben, müssen Sie den Cache nicht mehr oft manuell leeren. Der Cache wird automatisch alle 30 Minuten erneuert, damit die Website nur die neueste Version anzeigt.

Fazit
Der Begriff Website-Caching bezeichnet eine Funktion, die eine Kopie der Daten Ihrer Website zur späteren Wiederverwendung speichert. Es hilft Web-Browsern, die Daten Ihrer Website schneller abzurufen und die Ladezeit zu verkürzen.
Neben der höheren Geschwindigkeit verbessert das Caching auch das Ranking der Website, die Bandbreiteneffizienz, die Benutzerfreundlichkeit und die Konversionsrate.
Je nach Speicherort gibt es zwei Arten von Caching – Browser– und Server-Caching. Beim Browser-Caching werden die Daten der besuchten Website vorübergehend auf dem Rechner des Endnutzers gespeichert.
Bei der serverseitigen Zwischenspeicherung werden die Website-Informationen dezentral gespeichert, in der Regel unter Einbeziehung eines CDN. Außerdem gibt es verschiedene Caching-Systeme, nämlich Ganzseitig, Objekt und Fragment.
Da die Speicherung von altem Cache jedoch unerwünschte Probleme verursachen kann, müssen Sie ihn gelegentlich löschen. Bei einer WordPress-Website löschen Sie den Cache mit einem Plugin. Andernfalls verwenden Sie das Cache-Manager-Tool Ihres Hosting-Control Panels.