Webflow vs. WordPress: Funktionen, Benutzerfreundlichkeit, SEO, Preise und mehr
Wenn Sie darüber nachdenken, ob Sie sich für Webflow oder WordPress entscheiden sollen, sind Sie nicht allein. Beide Plattformen sind beliebt für den Aufbau und die Verwaltung von Websites, jede mit einzigartigen Stärken.
Es ist entscheidend, Ihre Bedürfnisse, Ziele und Ihren Komfortgrad mit Technologie zu verstehen, bevor Sie eine Software zum Erstellen von Websites auswählen. Ihre Wahl kann die Funktionalität, Benutzererfahrung und Leistung der Website auf lange Sicht beeinflussen.
In diesem Leitfaden vergleichen wir Webflow und WordPress, um zu bestimmen, für welche Art von Benutzer jede Plattform am besten geeignet ist. Wir führen Sie durch verschiedene Aspekte, von Funktionen und Benutzerfreundlichkeit bis hin zu Preisen und Unterstützung.
Inhaltsverzeichnis
Was ist der Unterschied zwischen Webflow und WordPress?
Webflow ist ein umfassender visueller Website-Baukasten, der es Ihnen ermöglicht, schnell eine Website mit oder ohne Programmierung zu erstellen. WordPress hingegen ist ein Open-Source-Content-Management-System, das große Flexibilität und Anpassungsoptionen für Ihre Webseite bietet.
Überblick über Webflow
Webflow ist ein visueller Website-Baukasten mit einer blockbasierten Drag-and-Drop-Oberfläche. Er ermöglicht Benutzern, ihr Website-Projekt in einer benutzerfreundlichen, codefreien Umgebung zu gestalten. Gleichzeitig ist das Einfügen von benutzerdefiniertem Code aber auch möglich, was ihn sowohl bei nicht-technischen Benutzern als auch bei Entwicklern beliebt macht.
Aufgrund seines intuitiven und doch code-freundlichen Systems hat Webflow Millionen von Teams, Entwicklern und Designern auf der ganzen Welt angezogen. Unternehmen wie TED, Dropbox und monday.com sind einige seiner hochkarätigen Kunden.

Übersicht über WordPress
Ursprünglich als Blogging-Plattform gestartet, ist WordPress mittlerweile die Grundlage für über 43 % aller Websites. Seine Open-Source-Software ermöglicht nahezu grenzenlose, aber einfache Anpassungen mit seiner Sammlung von Themen und Plugins. Fortgeschrittene Benutzer können ihre Website auch durch den Datei-Editor modifizieren.
Dieses Content-Management-System (CMS) hat an Beliebtheit unter Website-Besitzern aller Fähigkeitsstufen gewonnen, von Bloggern und Webentwicklern bis hin zu renommierten Unternehmen. TechCrunch, Bloomberg Professional, Sony Music und Flickr nutzen die Plattform, um ihre Geschäftswebsites zu betreiben.

Wichtig! In diesem Artikel beziehen wir uns auf WordPress.org, nicht WordPress.com. Das Erste ist ein selbst gehostetes Open-Source-Content-Management-System, während das Letztere ein Website-Baukasten mit eigener Hosting-Plattform ist.
Vergleichstabelle Webflow vs. WordPress
| WordPress | Webflow | |
| Haupteigenschaften | ⭐⭐⭐⭐⭐ | ⭐⭐⭐⭐ |
| Benutzerfreundlichkeit | ⭐⭐⭐⭐ | ⭐⭐⭐⭐ |
| Themes und Erweiterungen | ⭐⭐⭐⭐⭐ | ⭐⭐⭐ |
| eCommerce | ⭐⭐⭐⭐⭐ | ⭐⭐⭐⭐ |
| Sicherheit | ⭐⭐⭐⭐ | ⭐⭐⭐⭐ |
| Suchmaschinenoptimierung (SEO) | ⭐⭐⭐⭐⭐ | ⭐⭐⭐⭐ |
| Preisgestaltung | ⭐⭐⭐⭐ | ⭐⭐⭐ |
| Unterstützung | ⭐⭐⭐⭐ | ⭐⭐⭐⭐ |
Webflow vs. WordPress: Ein detaillierter Vergleich
Vergleichen wir nun die Schlüsselaspekte von Webflow und WordPress – Funktionen, Benutzerfreundlichkeit, Themes und Erweiterungen, eCommerce-Fähigkeiten, Sicherheit, SEO, Preisgestaltung und Support.
Webflow vs. WordPress: Funktionen
Bei der Auswahl einer Plattform zum Erstellen einer Webseite ist die Auswahl an Funktionen ein wichtiger Aspekt. Ein Blogger könnte einen benutzerfreundlichen Editor und SEO-Tools priorisieren, während ein Webdesigner sich möglicherweise mehr auf die Anpassungsoptionen für Themes konzentriert.
Webflow
Was Webflow von anderen Website-Baukästen unterscheidet, ist sein Ziel, die Webentwicklung zu vereinfachen, ohne dabei seine fortgeschrittene Anpassungsfähigkeit zu verlieren. Sie können eine Website erstellen, die startbereit ist, oder den Code verwenden, um sie weiter zu modifizieren.
Die Hauptmerkmale von Webflow beinhalten:
- Webflow Designer, der visuelle No-Code-Editor der Plattform.
- Über 2.000 kostenlose und kostenpflichtige Vorlagen.
- Option, Code und benutzerdefinierten Code mit HTML, CSS und JavaScript einzubetten.
- Webflow CMS zur Erstellung von individuellen Inhalten für Blogbeiträge, Nachrichtenartikel, Projekte und mehr.
- Interaktionen zur Erstellung von Animationen für ein beeindruckendes Benutzererlebnis.
- Amazon Web Services (AWS) Hosting.
WordPress
Von allen Content-Management-Systemen ist WordPress wohl das intuitivs.te und flexibelste.
Mit seinen Kernfunktionen können Sie eine grundlegende Webseite oder einen Blog erstellen. Die umfangreiche Sammlung an Plugins und Themes ermöglicht es, sie in einen Online-Shop, eine Mitgliederseite, ein Portfolio, eine Nachrichtenpublikation und mehr zu verwandeln, selbst wenn Sie kein Webentwickler sind.
Hier sind die Schlüsselfunktionen von WordPress:
- Intuitives WordPress-Dashboard zur Verwaltung der Website-Einstellungen.
- Gutenberg, der visuelle Editor von WordPress zum Anpassen von Seiten und Beiträgen ohne Programmierkenntnisse.
- Über 11.000 kostenlose WordPress-Themed und mehr als 60.000 kostenlose Plugins im offiziellen Verzeichnis.
- Plugin- und Theme-Datei-Editoren zur direkten Modifikation von Code-Dateien innerhalb von WordPress.
- Mehrbenutzerverwaltung zur Zuweisung verschiedener Rollen und Berechtigungen an Teammitglieder.
Urteil
Sowohl Webflow als auch WordPress bedienen viele Benutzertypen, aber WordPress gewinnt mit einem leichten Vorsprung. Während die Kernfunktionen für eine grundlegende Website ausreichen, ermöglicht die große Auswahl an Plugins und Themes die Erstellung jeder Art von WordPress-Website, von einem einfachen Blog bis hin zu einem großen eCommerce-Shop.
Webflow vs. WordPress: Benutzerfreundlichkeit
Die Benutzerfreundlichkeit einer Plattform kann Ihr Website-Erstellungserlebnis beeinflussen. Je intuitiver es ist, desto einfacher und schneller können Sie Ihre Website erstellen und optimieren.
Webflow
Im Allgemeinen ist Webflow ähnlich wie andere Website-Baukästen.
Melden Sie sich einfach für ein Webflow-Konto an und wählen Sie eine Vorlage. Dann kommen Sie zum Webflow Designer, um Seiten zu verwalten, Stile zu ändern, Medien hochzuladen und mehr. Beachten Sie, dass einige Funktionen erst nach dem Kauf eines Website-Tarifs verfügbar sind.
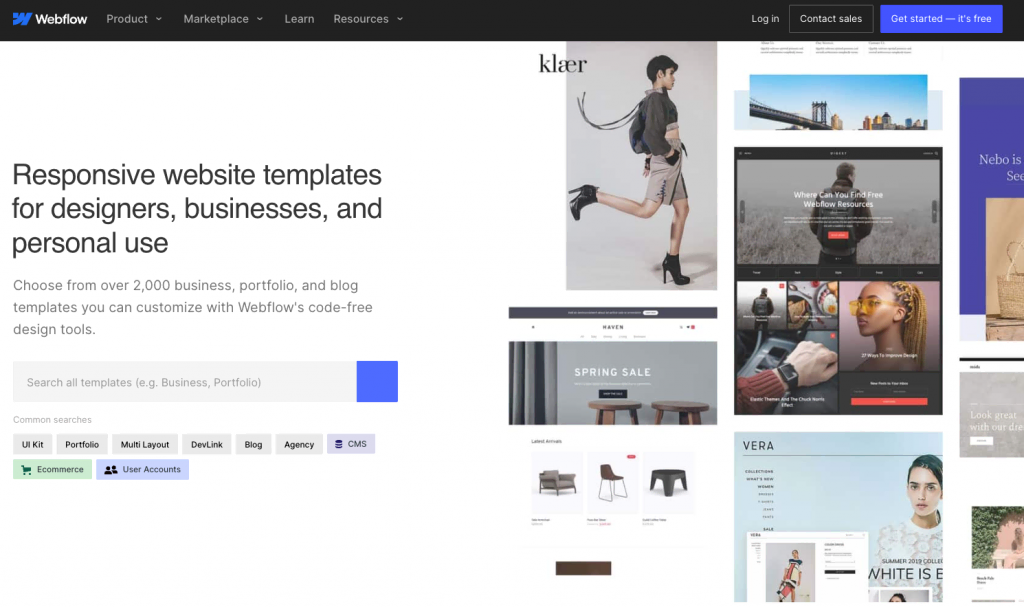
So sieht die Webflow-Oberfläche aus:

Mit diesem Editor ist es einfach, direkte Änderungen auf der Webseite vorzunehmen. Klicken Sie einfach auf ein Element, und das rechte Bedienfeld zeigt mehrere Einstellungen an, um es nach Ihrem Geschmack zu ändern.
Darüber hinaus sind alle wesentlichen Website-Funktionen im Webflow Designer zugänglich. Das linke Bedienfeld enthält Menüs zur Verwaltung von Seiten, Navigation, Benutzern, Medien, eCommerce-Einstellungen und Inhalten mit dem Webflow CMS.
Es kann allerdings einige Zeit dauern, bis man sich an Webflow gewöhnt hat. Das Drag-and-Drop-System ist einschränkend, da es nicht möglich ist, Elemente nach Belieben zu verschieben. Stattdessen müssen Sie sie basierend auf den vorkonfigurierten Blöcken des Layouts platzieren.
Zweitens kann es Anfänger überfordern, wenn alle Einstellungen und Funktionen an einem Ort sind.
Für weitere Anleitung, folgen Sie der „Erste Schritte”-Checkliste. Sie enthält Erklärungen und Video-Tutorials, um Ihnen dabei zu helfen, sich mit der Benutzeroberfläche vertraut zu machen.
WordPress
Im Gegensatz zu Webflow erfordert WordPress den Kauf eines Hosting-Plans und die Installation der Software auf Ihrer Seite. Allerdings bietet Hostinger ein automatisches WordPress-Installations-Werkzeug an, um den Prozess zu beschleunigen.
Wählen Sie einfach einen Managed-WordPress-Hosting-Plan aus, schließen Sie die Zahlung ab und beantworten Sie einige kurze Fragen dazu, welche Art von Website Sie erstellen. Dann wird die Software eingerichtet.
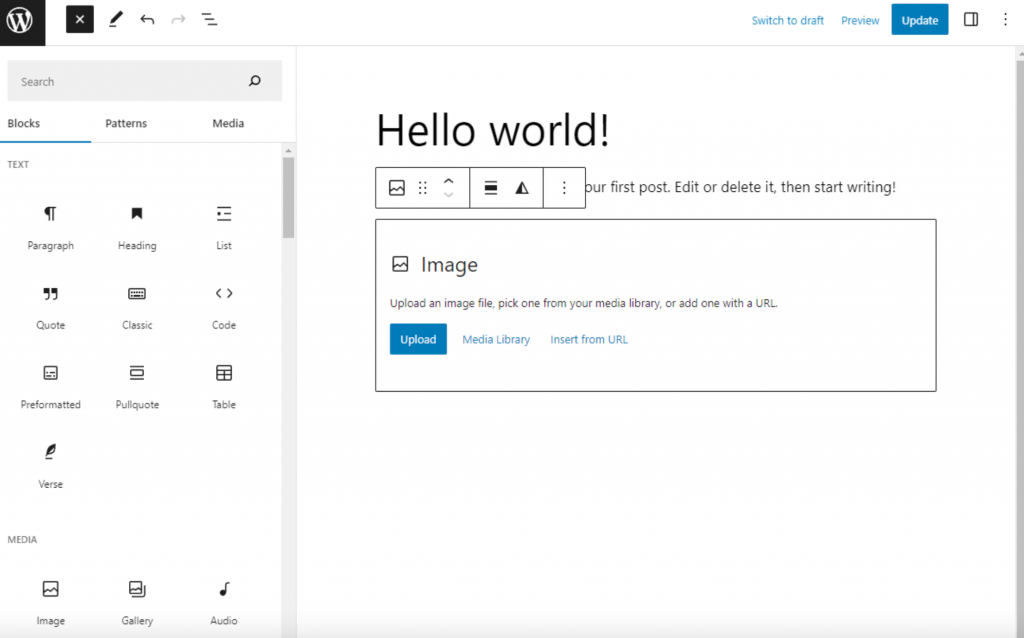
Sie werden auf dem WordPress Dashboard oder Admin Panel landen, einer menügesteuerten Oberfläche zur Verwaltung von Seiten, Installation von Plugins und Themes, Schreiben von Blogbeiträgen, Hochladen von Medien und mehr.

Um Seiten und Beiträge zu bearbeiten, bietet WordPress eine WYSIWYG- und Drag-and-Drop-Oberfläche namens Gutenberg an. Das Design ist sauber und einfach zu navigieren. Es gibt auch Hinweise, um neuen Benutzern zu helfen, sich mit dem System vertraut zu machen.

Was die Anpassung des Themas betrifft, wählen Sie eine dieser drei Methoden – den Seiteneditor, den Customizer und den visuellen Seitenbaukasten:
- Seiteneditor: Ideal für neue WordPress-Benutzer. Eingeführt in WordPress 5.9, ist die Funktion für Block-Themes verfügbar. Wie der Gutenberg-Editor verfügt sie über eine Drag-and-Drop-Blockanordnung und ermöglicht Ihnen die Bearbeitung der gesamten Website.
- Customizer: Am besten für Benutzer, die ein klassisches Theme verwenden und eine einfache Anpassungserfahrung bevorzugen. Sie können den Stil und die Menüeinstellungen Ihrer WordPress-Website ändern, aber sie enthält keine Drag-and-Drop-Funktionalität.
- Visueller Seitenbaukasten: Wenn Sie ein klassisches Theme verwenden, aber eine Drag-and-Drop-Bearbeitungsoberfläche bevorzugen, sollten Sie die Installation eines Seiten-Builder-Plugins in Betracht ziehen, wie zum Beispiel Elementor oder Beaver Builder.
Im Vergleich zu Webflow mögen die Website-Erstellungseinstellungen von WordPress möglicherweise unzusammenhängender erscheinen. Das bedeutet, dass nicht alle Funktionen an einem einzigen Ort zugänglich sind. Dies macht jedoch das Design der Benutzeroberfläche weniger überladen, was Anfänger weniger einschüchternd finden könnten.
Urteil
Sowohl Webflow als auch WordPress haben ihre eigene Lernkurve. Wenn Sie allerdings neu in der Erstellung von Websites sind, ist WordPress die bessere Wahl. Das Dashboard und die Design-Schnittstellen sind viel intuitiver und schneller zu erlernen.
Andererseits könnte der Webflow Designer für diejenigen geeignet sein, die bereits Erfahrung im Design haben. Die Schnittstelle ist wesentlich fortschrittlicher und bietet mehr vorgefertigte Funktionen zur Steuerung des Aussehens Ihrer Website.
Webflow vs. WordPress: Themes und Erweiterungen
Ein Theme bestimmt das Aussehen einer Webseite, während Erweiterungen verschiedene Funktionen hinzufügen.
So schneidet Webflow im Vergleich zu WordPress bezüglich der Sammlung von Themes und Erweiterungen ab:
Webflow

Webflow hat über 2000 professionell gestaltete Vorlagen, die für verschiedene Geschäftstypen, Blogs, Portfolios und mehr geeignet sind.
Im Webflow-Verzeichnis können Benutzer Vorlagen anhand spezifischer Merkmale durchsuchen, wie zum Beispiel Mitgliedschaften, Medien-Lightboxes oder responsive Slider. Während die Plattform eine Auswahl an kostenlosen Optionen bietet, sind die meisten kostenpflichtig.
Was Erweiterungen betrifft, bietet Webflow Apps oder Integrationen für verschiedene Funktionen wie Marketing, Leistung, Inhalt und Online-Verkauf an. Beide können neue Funktionen zu einer Webflow-Website hinzufügen oder sie mit Drittanbieter-Plattformen, wie Google Analytics, verbinden.
Wenn Sie HTML, CSS und JavaScript kennen, können Sie benutzerdefinierten Code im Webflow Designer hinzufügen. Allerdings steht diese Funktion nur für zahlende Nutzer zur Verfügung.
WordPress

Als Open-Source-Plattform übertrifft WordPress Webflow mit seiner umfangreichen Sammlung an Themes und Erweiterungen.
Das offizielle Verzeichnis hat über 11.000 kostenlose WordPress-Themes. Sie können auch kostenpflichtige Optionen auf Marktplätzen wie ThemeForest und Colorlib finden.
In der WordPress-Umgebung werden Erweiterungen als Plugins bezeichnet. Über 60.000 kostenlose Plugins sind verfügbar, von SEO- und Sicherheitstools bis hin zu Kontaktformularen und eCommerce-Lösungen. Ähnlich wie bei Themes können Benutzer Premium-Plugins auf Websites von Drittanbietern finden.
Für erweiterte Anpassungen können Sie das Plugin oder den Theme-Editor verwenden, um die Code-Dateien zu ändern. Sie können auch den WordPress Spielplatz nutzen, um mit verschiedenen Designs zu experimentieren, bevor Sie diese auf Ihrer Live-Website starten.
Urteil
WordPress ist der klare Sieger in diesem Vergleich. Ob Sie nach kostenlosen oder kostenpflichtigen Themes und Plugins suchen, die umfangreiche Sammlung des CMS bietet Ihnen die Freiheit, Ihre WordPress-Website nach Belieben anzupassen.
Webflow vs. WordPress: eCommerce
Die richtige E-Commerce-Plattform sollte einfach zu bedienen sein und alle Funktionen haben, die Sie benötigen – so können Sie sich mehr auf die Skalierung Ihres Geschäfts konzentrieren.
Webflow
Webflow bietet alle wesentlichen Funktionen zum Online-Verkauf:
- Produkt-, Warenkorb- und Kassenseitenanpassung für eine bessere Markenbildung.
- Möglichkeit zum Verkauf von physischen und digitalen Produkten, mit insgesamt 50 Varianten pro Artikel.
- Bestellverfolgung, um sicherzustellen, dass Ihre Artikel sicher geliefert werden.
- Benutzerdefinierte Lieferoptionen.
- Zahlungen aus über 200 Ländern mit Kreditkarten, PayPal, Apple Pay, Google Pay und Stripe.
- Automatische Berechnung der Umsatzsteuer und Mehrwertsteuer für Käufer in den USA, Kanada, der EU und Australien.
- Drittanbieter-Integrationen, wie Shippo für die Auftragserfüllung und Printful für Dropshipping.
Webflow hat drei eCommerce-Website-Tarife:
- Standard (29 US$/Monat): Am besten für kleine Unternehmen. Er ermöglicht den Verkauf von bis zu 500 Produkten und bietet alle genannten eCommerce-Funktionen. Beachten Sie jedoch die 2 %-Transaktionsgebühr.
- Plus (74 US$/Monat) : Ideal für mittelgroße Unternehmen, da es bis zu 5.000 Produkte zulässt und eine 0 % -Transaktionsgebühr hat.
- Fortgeschritten (212 US$/Monat) : Konzipiert für größere Unternehmen mit umfangreichen Produktlisten. Zeigen Sie bis zu 15.000 Produkte auf der Webseite an.
WordPress
WordPress benötigt ein eCommerce Plugin, um Online-Verkaufsfunktionen auf Ihrer Website zu ermöglichen. WooCommerce ist die beliebteste Option dafür. Hier ist eine Liste der Hauptmerkmale:
- Ein Einrichtungsassistent, der Sie durch den Aufbau des Online-Shops führt, von der Hinzufügung der Produkte und der Einrichtung von Zahlungen bis zur Anpassung der Website.
- Vorgefertigte Seiten für den E-Commerce-Shop, einschließlich Produktkategorie, Kasse, Warenkorb und Kundenkonto.
- Unbegrenzte physische oder digitale Produkte mit mehreren Attributen.
- Transaktionshistorie der Kunden.
- Produktbewertungen, mit der Möglichkeit, diese vor der Genehmigung zu überprüfen.
- Zahlungen per Direktüberweisung, Scheck oder Nachnahme.
- Checkout als Gast für schnellere Transaktionen.
- Produktfilter nach Bewertung oder Lagerbestand.
- Hostinger bietet spezialisiertes Managed WooCommerce-Hosting, um die Sicherheit und Geschwindigkeit der Online-Shops seiner Kunden zu gewährleisten.
Die kostenlose Version ist ausreichend für einen kleinen Online-Shop, der lokal betrieben wird. Wenn Sie Ihr Geschäft ausbauen und das Einkaufserlebnis optimieren möchten, empfehlen wir die Installation dieser WooCommerce-Plugins auf Ihrer WordPress-Seite:
- WooCommerce Payments: Akzeptieren Sie sicher die gängigsten Kredit- und Debitkarten mit dieser hauseigenen Zahlungslösung. Es fallen Transaktionsgebühren an, die Sie bei Nutzung bezahlen.
- WooCommerce Blocks: Erhalten Sie einsatzbereite WordPress-Blöcke vor, um meistverkaufte, ausgewählte, neueste oder am besten bewertete Produkte in Ihrem Online-Shop anzuzeigen.
- Produkt-Zusatzoptionen: Geben Sie den Kunden mehr Optionen, wenn sie einen Kauf tätigen, wie zum Beispiel Geschenkverpackung, Trinkgeld oder Texteingabe, um eine besondere Nachricht zu ihren Artikeln hinzuzufügen.
Urteil
WordPress mit WooCommerce bietet eine kostenlose, aber flexible Plattform, die mit optionalen Add-Ons hochgradig anpassbar ist. Dadurch haben Sie die vollständige Kontrolle darüber, wie viel Sie für Ihre Online-Verkaufstools ausgeben möchten.
Im Gegensatz dazu ist die E-Commerce-Lösung von Webflow allumfassend, hat aber höhere Anfangskosten.
Webflow vs. WordPress: Sicherheit
Sicherheit ist ein weiterer wichtiger Aspekt bei der Auswahl der besten Plattform zum Erstellen Ihrer Webseite. Eine sichere Website schützt Ihre Daten und hilft, das Vertrauen Ihrer Kunden aufzubauen.
Webflow
Als Markensoftware hat Webflow die vollständige Kontrolle über sein System, seine Apps, Integrationen und die Sicherheit seiner Themes. Die Plattform hält sich an anerkannte Sicherheitsstandards der Branche, einschließlich ISO 27001, CIS, CCPA, SOC 2 und der DSGVO.
Außerdem sichert sie automatisch alle Dateien und Daten, während Sie Änderungen an der Website vornehmen. Es gibt jedoch keine Informationen über Malware-Schutz und die Benutzer haben nicht die Möglichkeit, bei Bedarf ihre eigene Sicherheits-App zu installieren.
Was die Sicherheit beim Webhosting betrifft, beinhaltet AWS integrierte Funktionen zum Schutz Ihrer Webflow-Websites, wie kostenlose SSL-Zertifikate und Datenverschlüsselung während der Übertragung mit TLS.

WordPress
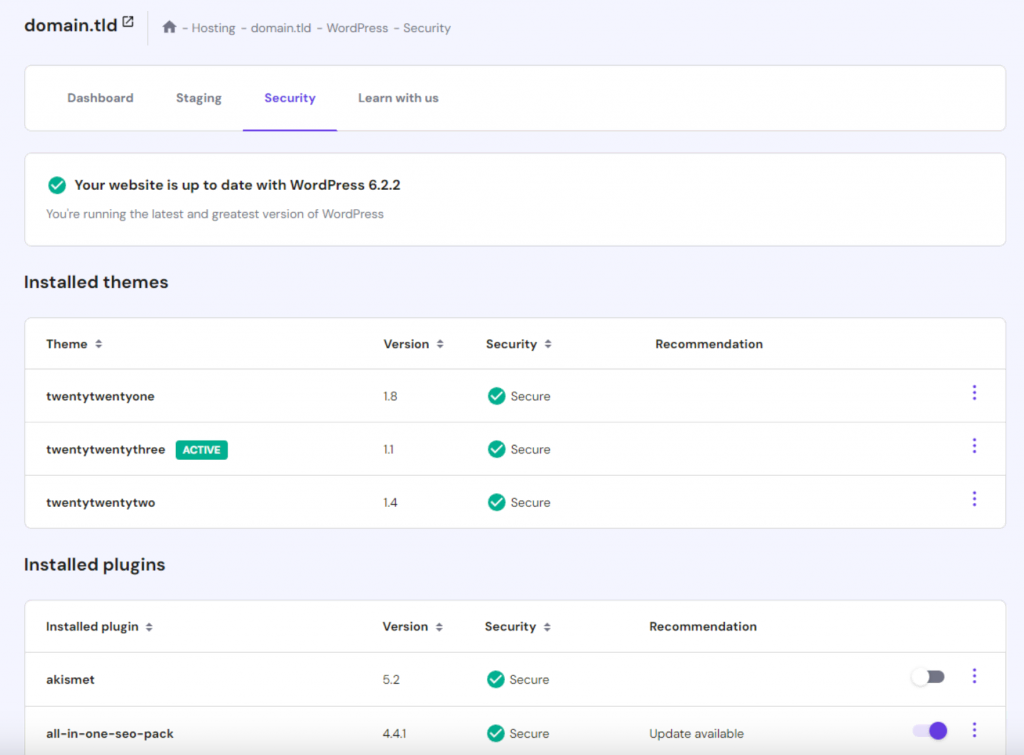
WordPress veröffentlicht regelmäßige Updates und Sicherheitspatches, um Websites jederzeit sicher zu halten. Sie können auch auf die Seite „Website-Gesundheit” des Dashboards verweisen, um zu sehen, welche Maßnahmen Sie ergreifen können, um Sicherheitsrisiken zu reduzieren.
Das bedeutet, da WordPress eine Open-Source-Software ist, müssen Benutzer proaktiver bei der Umsetzung der besten Sicherheitspraktiken sein – beginnend mit der Wahl eines sicheren Webhosting-Anbieters.
Hostinger bietet beispielsweise kostenlose SSL-Zertifikate, einen automatischen Malware-Scanner und Entfernungstool sowie einen Schwachstellenprüfer für Plugins und Themes.

Zusätzlich verfügt das WordPress-Verzeichnis über eine umfangreiche Sammlung kostenloser Sicherheitsplugins. Beispielsweise ist Wordfence eine branchenführende Firewall, um bösartige Akteure daran zu hindern, auf Ihre Webseite zuzugreifen.
Urteil
Der Gewinner dieser Kategorie hängt von Ihren Vorlieben ab. Nutzer von Webflow verlassen sich stark auf die Sicherheit der Plattform, die Einfachheit bietet, aber weniger Kontrolle.
Andererseits bietet WordPress die Freiheit und Verantwortung, Ihren eigenen Hosting-Anbieter und Sicherheitsplugins auszuwählen. Während dies möglicherweise mehr Engagement erfordert, kann es auch zu personalisiertem Schutz führen.
Empfohlene Lektüre
Wie man die WordPress-Sicherheit verbessert: 22 Methoden zum Schutz Ihrer Website.
Webflow vs. WordPress: SEO
Organischer Traffic spielt eine wichtige Rolle für den Erfolg einer Webseite. Daher sind SEO-Tools zu einer unverzichtbaren Komponente von Website-Baukasten-Systemen geworden.
Webflow
Bezüglich SEO beinhaltet Webflow mehrere grundlegende Funktionen:
- Titel-Tag- und Meta-Beschreibungseditor zur Unterstützung von Suchmaschinen beim Verstehen Ihrer Seite und zur Anzeige auf relevanten Ergebnisseiten.
- Anpassbare URL-Slugs, um sie für Benutzer und Suchmaschinen lesbarer zu machen.
- Automatischer Sitemap-Generator zur Unterstützung von Suchmaschinen beim Durchsuchen Ihrer Website.
- 301-Weiterleitungen, die nützlich sind, um Rankings zu erhalten, wenn URLs geändert oder Seiten entfernt werden.
- Alt-Text-Editor zur Verbesserung der Zugänglichkeit und um Suchmaschinen mehr Kontext zu Ihren Bildern zu geben.
- Mobilseiten-Editor zur Gestaltung responsiver Designs.
Zusätzlich ist der von Webflow generierte Code in der Regel sauber, semantisch und leicht lesbar für Suchmaschinen. Seine AWS-Hosting verfügt auch über mehrere Datenzentren weltweit, was eine schnelle Seitengeschwindigkeit gewährleistet, egal wo die Besucher herkommen.
Um erweiterte SEO-Tags oder Schema-Markup hinzuzufügen, können Benutzer den benutzerdefinierten Code-Editor nutzen.
Schließlich bietet Webflow eine SEO-Inhalts-App namens StoryChief, die Vorschläge zur Optimierung von Inhalten liefert.
WordPress
WordPress wird oft als das beste CMS für SEO betrachtet. Tatsächlich nutzen 45 % der CMS-basierten Websites, die Google dominieren, WordPress.
Die Kernfunktionen von WordPress SEO beinhalten:
- Einstellungen zur Sichtbarkeit der Website, um Ihre Website in Suchmaschinen sichtbarer zu machen.
- Benutzerdefinierte Permalink-Strukturen zur Erstellung von SEO-freundlichen URLs.
- Manuelle Kommentarüberprüfung zur Verhinderung von Spam und schädlichen Links und somit Verbesserung der Vertrauenswürdigkeit Ihrer Website.
- Bild-Alt-Text- und Dateinamen-Editor zur Optimierung Ihres visuellen Inhalts.
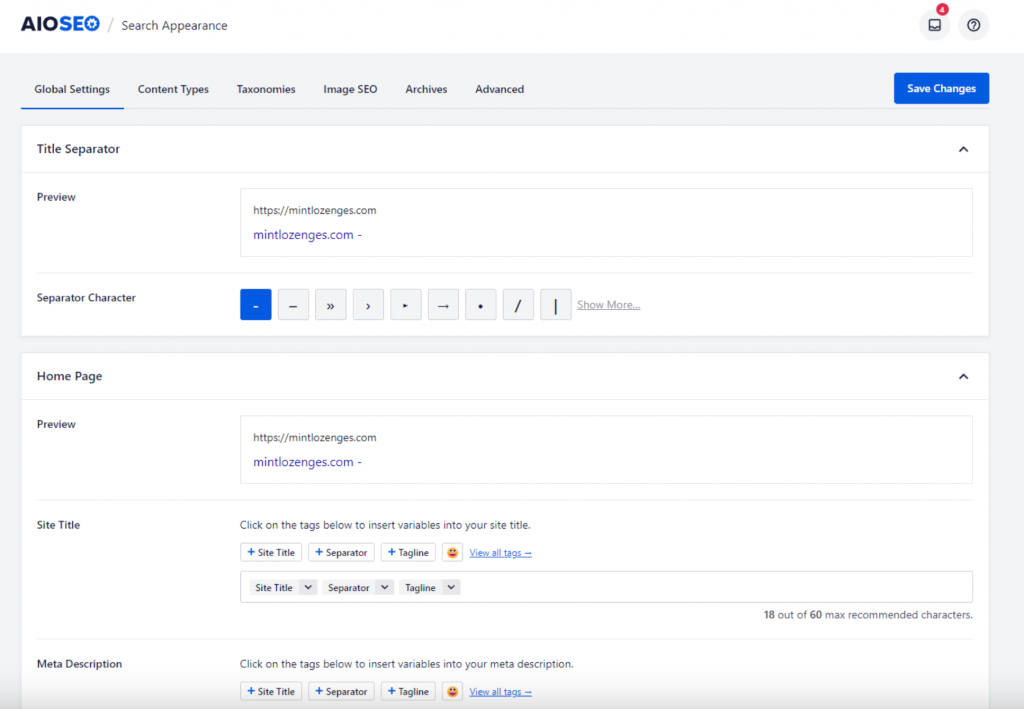
Für mehr Einstellungen integriert WordPress viele SEO-Plugins. Wir empfehlen All in One SEO (AIOSEO), da es Tools wie Seitenanalysen und Website-Analysen bietet, die Maßnahmen zur Verbesserung des Inhalts vorschlagen.
Während des Onboarding-Prozesses unseres WordPress-Hostings können Benutzer sich dafür entscheiden, AIOSEO von Anfang an zu installieren.
Für erweiterte Funktionen können Benutzer auf einen Pro-Plan upgraden oder andere SEO-Plugins installieren, die ihre gewünschten Werkzeuge haben.

Da WordPress eine selbst gehostete Plattform ist, kann Ihr Webhosting Ihre SEO-Bemühungen erheblich beeinflussen. Hostinger bietet leistungssteigernde Funktionen, die dazu beitragen, dass Ihre Website bei PageSpeed Insights 100 Punkte erreicht, einschließlich LiteSpeed Cache, Objekt-Caching und einem hauseigenen Content Delivery Network (CDN).
Urteil
WordPress führt in der SEO-Runde.
Während Webflow die Grundlagen abdeckt, erfordert es technische Programmierkenntnisse für fortgeschrittene Funktionen. Die Auswahl an SEO-Plugins von WordPress entspricht verschiedenen Benutzerbedürfnissen und bietet ein benutzerfreundlicheres Optimierungserlebnis.
Webflow vs. WordPress: Preisgestaltung
Ob Sie Blogger, Webdesigner oder Geschäftsinhaber sind, die Wahl einer Plattform, die für Ihr Budget geeignet ist, ist von entscheidender Bedeutung.
Lassen Sie uns sehen, ob Webflow oder WordPress ein besseres Preis-Leistungs-Verhältnis hat.
Webflow

Theoretisch können Sie eine Webflow-Seite kostenlos erstellen, aber der kostenlose Tarif hat begrenzte Funktionen. Zum Beispiel können Sie nur eine webflow.io-Subdomain verwenden, 1 GB Bandbreite erhalten und bis zu 50 CMS-Elemente verwalten. Darüber hinaus sind die benutzerdefinierte Codebearbeitung und die SEO-Tools nicht zugänglich.
Um das Beste aus der Plattform herauszuholen, benötigen Sie einen Allgemeinen oder einen eCommerce-Website-Plan.
Die allgemeinen Site-Pläne liegen bei 14 US$–39 US$/Monat. Eine Lizenz gilt für eine einzelne Website und beinhaltet eine benutzerdefinierte Domain. Höherwertige Pläne bieten mehr Formulareinsendungen, Mitgliederkonten und Hosting-Ressourcen, um mehr Traffic zu bewältigen.
Wir haben die Pläne für die eCommerce-Website bereits erwähnt, die zwischen 29 US$–212 US$/Monat kosten.
Bitte beachten Sie, dass die meisten Webflow-Vorlagen kostenpflichtig sind und zwischen 24-149 US$/Einzellizenz kosten.
WordPress

Die WordPress-Software selbst kann kostenlos heruntergeladen werden. Daher werden die meisten Ausgaben von Ihren Hosting-Diensten, Domains, Plugins und Themes kommen.
Wie viel Benutzer für diese Aspekte ausgeben, variiert stark. Im Allgemeinen kann ein Hosting-Anbieter irgendwo zwischen 5 €–100 €/Monat kosten, während der durchschnittliche Preis für eine .com-Domain etwa 10 €/Jahr beträgt.
Hostinger bietet WordPress-Hosting-Pläne ab 2,99 €–9,99 €/Monat an, wobei jeder Plan auf unterschiedliche Benutzer- und Leistungsanforderungen zugeschnitten ist.
Wenn Sie ein kleines Online-Geschäft betreiben, schauen Sie sich den Business-Plan an. Mit 3,99 €/Monat erhalten Sie 200 GB NVMe-Speicher, unbegrenztes Datenvolumen und eine kostenlose individuelle Domain – einschließlich .de.
Außerdem erhalten Sie Zugang zu WordPress-optimierten Funktionen wie dem Staging-Tool mit einem Klick, WP-CLI und dem WordPress KI-Inhaltsgenerator.
Für Premium-Plugins und -Themes kann der Preis zwischen 2 Euro und mehreren hundert Euro für eine Lizenz variieren. Das heißt, das WordPress-Verzeichnis bietet viele robuste kostenlose Optionen.
Urteil
WordPress bietet ein besseres Preis-Leistungs-Verhältnis als sein Konkurrent.
Mit Webflow können Benutzer nur auf bestimmte Funktionen zugreifen, indem sie einen bestimmten Plan kaufen. Im Gegensatz dazu ermöglicht Ihnen die Open-Source-Umgebung von WordPress, Ihr eigenes Hosting, Plugins und Themes zu wählen, was Ihnen mehr Kontrolle über die mit der Website verbundenen Kosten gibt.
Webflow vs. WordPress: Unterstützung
Wenn Sie Anfänger sind, benötigen Sie jede Hilfe, die Sie bekommen können, um eine voll funktionsfähige Webseite zu erstellen. Mit diesem Gedanken im Hinterkopf wollen wir Webflow und WordPress hinsichtlich der Kundensupport-Optionen vergleichen.
Webflow
Webflow verfügt über vier Kundensupport-Kanäle:
- Webflow Support: Die Wissensdatenbank der Plattform. Wählen Sie ein Thema aus, bei dem Sie Hilfe benötigen, und durchsuchen Sie Dutzende von Artikeln, um die richtige Lösung für Ihr Problem zu finden.
- Webflow University : Diese Seite beinhaltet verschiedene Kursreihen und einzelne Lektionen zum Webflow Webdesign. Die Videoanleitungen machen es großartig für Anfänger.
- Webflow Forum : Verbinden Sie sich mit anderen Benutzern und fragen Sie nach Tipps und Tricks zur Nutzung der Plattform. Webflow nutzt diese Seite auch, um wichtige Updates zu veröffentlichen.
- E-Mail: Für direkte Unterstützung kontaktieren Sie einfach das Webflow-Team über support@webflow.com. Dieser Service ist von Montag bis Freitag verfügbar und Sie können eine Antwort innerhalb von bis zu 48 Stunden erwarten.
Wenn Sie bereits Erfahrung in der Webentwicklung haben, könnten diese Supportoptionen ausreichend sein. Für absolute Anfänger, die praktische Anleitung benötigen, könnten sie jedoch unzureichend erscheinen.
WordPress
Standardmäßig bietet WordPress die folgenden Support-Kanäle an:
- Dokumentation : Finden Sie Antworten auf die am häufigsten gestellten Fragen zu den Kernfunktionen von WordPress.
- Community-Support-Foren: Wenn Sie weitere Unterstützung benötigen, stellen Sie Ihre Frage in einem der entsprechenden Foren. Sie können auch um Hilfe bei WordPress-Themes, Plugins und fortgeschrittenen Themen bitten.
- Libera Chat : WordPress verwendet dieses IRC-Netzwerk, um seinen Benutzern zu helfen. Befolgen Sie die Community-Richtlinien, bevor Sie eine Frage stellen.
Obwohl es nicht so viele Optionen wie Webflow hat, gibt es eine große Gemeinschaft, die sich der Erstellung von Anleitungen und Ressourcenführern für andere WordPress-Benutzer widmet.
Hostinger Tutorials ist ein gutes Beispiel – wir haben WordPress-Artikel für verschiedene Fähigkeitsniveaus, von Anfängern bis zu fortgeschrittenen Benutzern.
Darüber hinaus bieten viele Hosting-Anbieter WordPress-bezogene Unterstützung an. Zum Beispiel bieten wir ein Hostinger WordPress Plugin an, das den Benutzern eine schrittweise Anleitung bietet, wie sie ihre Webseite einrichten können. Sie können auch rund um die Uhr professionelle Hilfe von unseren Kundenerfolgsexperten erhalten.
Urteil
Sowohl WordPress als auch Webflow bieten viele Möglichkeiten, Hilfe zu erhalten. Aufgrund der Fülle an Ressourcen ist WordPress jedoch der Sieger in dieser Kategorie. Darüber hinaus bieten viele Webhosts speziellen Support an, um WordPress-Nutzern direkte Hilfe zu bieten.
Webflow vs. WordPress: Welches sollte ich verwenden
Lassen Sie uns sehen, für welche Art von Benutzer Webflow und WordPress am besten geeignet sind.
Wann sollten Sie Webflow verwenden?
Webflow ist am besten für diejenigen, die folgendes möchten:
- Webdesign lernen: Wenn Sie sich nicht vor der Lernkurve scheuen, ist Webflow eine großartige Plattform, um sich mit den Grundlagen vertraut zu machen.
- Auf die visuellen Aspekte der Webentwicklung konzentrieren: Viele Freiberufler und Agenturen verwenden Webflow, um das Codieren zu überspringen und ihren Prozess zu beschleunigen.
- Eine All-in-One-Lösung verwenden: Webflow bietet eine umfassende Palette an Funktionen und gibt den Benutzern alles, was sie benötigen, um eine Online-Präsenz zu starten.
Allerdings empfehlen wir es nicht für Benutzer mit:
- Budgetbeschränkungen: Die Preise von Webflow können im Vergleich zu anderen Website-Baukästen teuer erscheinen. Darüber hinaus gibt es mehr Premium-Theme-Optionen als kostenlose.
- Begrenzter Zeit, um die Benutzeroberfläche zu lernen: Im Vergleich zu WordPress kann der visuelle Editor von Webflow für Anfänger komplexer und überwältigender wirken.
Wann sollten Sie WordPress verwenden?
WordPress ist ideal für Benutzer, die:
- Neu im Erstellen von Websites sind: Die benutzerfreundliche Oberfläche von WordPress ist einfach zu navigieren und viele Hosting-Plattformen bieten eine Ein-Klick-Softwareinstallation an, um die Einrichtung zu beschleunigen.
- Mehr Freiheit und Flexibilität möchten: Die Tausenden von Themes und Plugins von WordPress ermöglichen es den Benutzern, eine einzigartige Website zu gestalten, die ihren Vorlieben am besten entspricht.
- Erschwinglichkeit bevorzugen: Die WordPress-Software ist kostenlos und viele Themes und Plugins sind ebenfalls kostenlos erhältlich. Darüber hinaus bieten viele Webhosts günstigere Pläne als Webflow an.
Andererseits ist WordPress möglicherweise nicht geeignet für diejenigen, die:
- Unterstützung bei ihren Backend-Aspekten benötigen: Für Benutzer, die weniger technikaffin sind oder es vorziehen, sich nicht mit der technischen Seite, wie Updates und Sicherheit, auseinanderzusetzen, kann WordPress überwältigend erscheinen.
- Eine geführte Erfahrung bevorzugen: Die Open-Source-Umgebung von WordPress könnte für diejenigen, die einen stärker geregelten Ansatz mit direkt integrierten Theme- und Plugin-Auswahlmöglichkeiten wünschen, zu umfangreich und zeitaufwändig sein.
Fazit
WordPress und Webflow sind leistungsstarke Plattformen zur Erstellung einer Website, aber die Wahl hängt von Ihren Bedürfnissen und Vorlieben ab.
Insgesamt ist WordPress die beste Wahl für Anfänger. Die Oberfläche ist benutzerfreundlich und bietet viele einfache Anpassungsoptionen. Wenn Sie WordPress ausprobieren möchten, schauen Sie sich die WordPress Spielplatz-Demo an und erleben Sie ihren Editor aus erster Hand.
Andererseits ist Webflow ideal, wenn Sie ein All-in-One-Tool bevorzugen und nichts dagegen haben, Zeit zu investieren, um die komplexen Webdesign-Funktionen der Plattform zu beherrschen. Erwägen Sie, sich für den kostenlosen Starter-Plan anzumelden, um sich mit der Benutzeroberfläche vertraut zu machen und zu sehen, ob sie für Sie funktioniert.
Das Wechseln von Plattformen während Sie eine Webseite betreiben, kann lästig sein, also probieren Sie beide aus, bevor Sie eine Entscheidung treffen. Viel Erfolg!
Webflow vs. WordPress FAQ
Finden Sie Antworten auf einige häufig gestellte Fragen zu Webflow vs. WordPress.
Ist Webflow besser als WordPress?
Ob Webflow besser als WordPress ist, hängt von Ihren Vorlieben ab. Wenn Sie eine umfassende Plattform suchen, könnte Webflow die bessere Option sein. Allerdings ist WordPress für diejenigen, die eine benutzerfreundliche Oberfläche und umfangreiche Plugin-Optionen bevorzugen, die beste Wahl.
Nutzen professionelle Webdesigner WordPress?
Viele professionelle Webdesigner verwenden WordPress. Schauen Sie sich die WordPress-Beispiele an, um zu sehen, wie führende Unternehmen ihre Websites mit dem CMS erstellen. Die meisten Hostinger-Kunden verwenden auch WordPress und unser Hosting, um Websites für ihre Kunden zu erstellen, wie zum Beispiel Creative Graphics UK.
Ist WordPress günstiger als Webflow?
Mit den richtigen Werkzeugen kann WordPress kostengünstiger sein als Webflow. Sie können kostenlose oder kostengünstige Plugins und Themes verwenden, solange sie von vertrauenswürdigen Entwicklern stammen. Zusätzlich beinhalten unsere mittleren und höheren Managed-WordPress-Hosting-Pläne ein kostenloses Domain und SSL-Zertifikat, was die Ausgaben erheblich reduzieren kann.
Kann ich meine Webseite von Webflow zu WordPress übertragen?
Ja. Sie können Ihre Website von Webflow zu WordPress übertragen, indem Sie Ihre Inhaltsdateien herunterladen und ein Plugin installieren, um CSV-Dateien in das CMS zu importieren. Dann können Sie Ihre Webseite neu erstellen.